
Diese Seite berichtet von München aus über Multimedia, digitales Storytelling und Kunst im Netz. Und stellt eigene Entwicklungen in diesem Bereich vor.
Suggest someone else does.
Manage a subject area.
Write some software.
Send us suggestions.
Tell your friends.«
DW Lab
2470media
Fiete Stegers
Stefan Sobotta
Roman Mischel
NYT Multimedia
Mediastorm Blog
Martin Hoffmann
Frey & Schächtele
Fabian Schweyher
O'Daniel & Lannert
Onlinejournalismus
FAZ Audio-Slideshows
Interactive Narratives
Journalismus Darmstadt
Wildlife Sound Recording S.
Bildschirmaufzeichnungen erstellen und in Webseiten einbinden
Seinen Desktop zu "photographieren" ist einfach: man macht einen Screenshot. Was aber, wenn man auch Bewegung aufzeichnen will? Dafür gibt es Bildschirm-Recorder, die im Prinzip einfach funktionieren. Will man die Aufnahme aber noch schneiden oder verkleinern, wird es kompliziert. Dieses Tutorial zeigt einen möglichen Weg auf.
Das Aufzeichnungsprogramm
Ein gutes und kostenloses Programm ist Camstudio. Beim Installieren unbedingt auch den kostenlosen Codec installieren (Losless-Codec). Er ist optimiert für die Bildschirmaufzeichnung. Würde man einen anderen Codec wie z.B. DivX verwenden, wird das System sehr langsam und zeichnet nicht mehr genug Frames auf. Dann ruckelt im Film später der Mauszeiger und alle anderen Bewegungen. Wir ziehen den Schieberegler unter Options/Video Options so, dass wir "every 33 milliseconds" ein Frame capturen. Wenn der Rechner lahm ist und das Video später ruckelt, muss man hier evtl. runtergehen. Wer will kann auch Audio aufzeichnen. Entweder den Wave-Ausgabe-Kanal der Soundkarte wählen (Speakers - wird leider nicht von allen Soundkarten unterstützt) oder wir stellen auf Microphone und plappern etwas ins Mikro
. Ich musste bei meinen Aufnahmen übrigens in den Soundeinstellungen von Windows "Lautstärkeregelung" und "Wave" extrem runterregeln, damit der Film später nicht übersteuert war.
Aufzeichnungsgröße
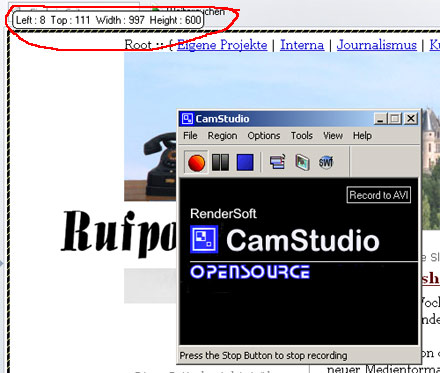
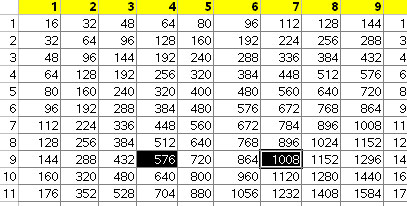
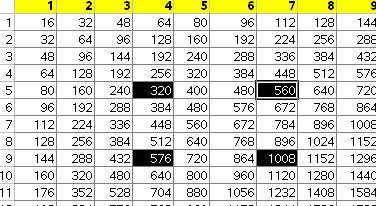
Im Prinzip kann man in jeder Größe aufnehmen. Kompliziert wird es allerdings, wenn man das Video später verkleinern will. Anders als beim Screenshot geht das nur, wenn das Format durch 16 teilbar ist. Wenn man den Film nicht stauchen will, muss man außerdem die Ratio beachten. Zeichnet man beispielsweise in 640x480 auf, kann man später auf 576x432, 512x384 und sieben weitere Formate aus der 4:3-Ratio verkleinern. Wählt man eine größere Zahlen bei der Ratio, bleiben zudem weniger Verkleinerungsstufen. Die folgende Tabelle hilft, gültige Formate und ihre Verkleinerungsmöglichkeiten zu finden: videoformate_sheet.pdf. Ein Beispiel: Wir wollen das Innere des Browserfensters aufnehmen. Wir starten CamStudio und wählen Region/Region. Mit dem Mauszeiger markieren wir das Innere des Browserfensters. Links oben wird Höhe und Breite angezeigt, die wir uns merken.

Bei meinem Browser waren das 997x600. Wir stoppen die Aufnahme, die nach dem Ziehen bereits beginnt und brechen die Speicherung ab. Jetzt schlagen wir in unserer Tabelle eine gültige Größe nach, indem wir irgendwo in einer Zeile zwei ähnliche Werte finden - egal, wieviele Spalten sie voneinander entfernt sind.

Schneiden
Es gibt nichts komplizierteres als Videoschnitt auf dem Rechner. Wir umgehen dieses Problem am besten elegant, indem wir das einfachste kostenlose Programm installieren: Virtualdub. Wenn das Video damit geöffnet wurde, ziehen wir den Schieberegler und markieren mit den zwei Tasten unten, auf denen jeweils ein schwarzer Pfeil zu sehen ist, einen Anfangs- und Endpunkt und löschen den Abschnitt mit Delete. Nach dem Schneiden speichern wir nicht mehr im Losless-Codec, weil der kaum verbreitet ist. Im Menü Video/Compression einen Codec wählen. Ich habe Microsoft Video 1 gewählt, weil der von vielen anderen Programmen verwendet werden kann. Dann File/Save as avi. Wer will, kann den Film nun mit dem Schweizer Taschenmesser für Videokonversion, Super, verkleinern oder in alle möglichen anderen Formate umwandeln. Ich beschreibe hier nur die Schritte, die notwendig sind, um das Video in eine Website einzubinden. Dazu brauchen wir Super nicht.
Umwandlung ins FLV-Format
Wenn man den Film in eine Website einbinden will, verwendet man am besten den Riva Encoder, um auf das im Web gängige FLV-Format umzustellen (wird z.B. von Youtube verwendet). Riva kann den Film auch verkleinern. Als Quelle unser avi wählen, das mit VirtualDub gespeichert wurde (das Avi von Camstudio direkt geht nicht!). Bei der Movie-Size rechts können wir nun aus der Tabelle gültige Formate der gleichen Ratio wählen, also mit anderen Worten die Spalten aus der PDF-Tabelle nach oben gehen.

Einbindung
Nun liegt der Film im FLV-Format vor und kann mit einem FLV-Player, der in Flash (genauer gesagt Actionscript) geschrieben ist, in eine Website eingebunden werden und bequem von den meisten Browsern angezeigt werden. Dazu speichert wir die swf-Datei des genialen und kostenlosen FLV-Players (so eine Art Youtube-Player) von Jeroen Wijering auf unserem Server, am besten im selben Verzeichnis wie unseren kleinen Film mit der .flv-Endung. In die HTML-Seite fügen wir ein Stück HMTL-Code ein, in dem wir den Pfad zu dem .swf-Player und unserem .flv-Film anpassen. Hier gibt es eine Javascript-Variante und eine etwas einfachere Embed-Variante. Außerdem müssen noch Höhe und Größe des Films angegeben werden. Zahlreiche weitere Variablen stehen zur Verfügung. Am einfachsten ist es aber sicherlich, den Setup-Wizard zu verwenden, der ein fertiges Stück HTML ausspuckt. Der Wizard funktioniert allerdings nur mit dem Internet Explorer.
Auch für die nun fertige HTML-Seite mit dem eingebundenen Film gibt es eine Einschränkung: Auf Grund von Sicherheitseinstellungen des Flash Players funktionieren eingebettete Filme nur im Internet Explorer, wenn sie lokal, also nicht von einem Server geladen werden. Zum Testen mit Firefox oder Opera sollte die HTML-Seite mit .flv und dem .swf-Player auf einen Server geladen werden.
Veröffentlicht am 06. Dec. 2007. in [/Tech]
Kommentare: 0
