Diese Seite berichtet von München aus über Multimedia, digitales Storytelling und Kunst im Netz. Und stellt eigene Entwicklungen in diesem Bereich vor.
Suggest someone else does.
Manage a subject area.
Write some software.
Send us suggestions.
Tell your friends.«
DW Lab
2470media
Fiete Stegers
Stefan Sobotta
Roman Mischel
NYT Multimedia
Mediastorm Blog
Martin Hoffmann
Frey & Schächtele
Fabian Schweyher
O'Daniel & Lannert
Onlinejournalismus
FAZ Audio-Slideshows
Interactive Narratives
Journalismus Darmstadt
Wildlife Sound Recording S.
Storyform und Racontr im Test
Habe heute meinen großen Scrollytelling-Tool-Test vom August 2014 um Storyform und Racontr ergänzt. Racontr ist eine große Überraschung und in Deutschland viel zu wenig beachtet!
Veröffentlicht am 29. Aug. 2015. in [/Eigene_Projekte]
Kommentare: 0
Scrollytelling-Tool vom BR
Linius Testbericht
Habe heute meinen großen Scrollytelling-Tool-Test vom August 2014 um Linius ergänzt.
Veröffentlicht am 04. May. 2015. in [/Eigene_Projekte]
Kommentare: 3
Auftragsarbeit für das jüdische Museum
Ein jüdisches Jahrhundert Schellack und Vinyl
Schönes kleines Interview mit dem Schellacksammler Raymond Wolff gemacht. Ist jetzt online: https://vimeo.com/124823920
Veröffentlicht am 14. Apr. 2015. in [/Eigene_Projekte]
Kommentare: 0
Scrollreportagen professionell erstellen
Der große Scrollytelling-Tool-Test
ACHTUNG: Diese Artikelversion ist veraltet! Hier zum Testbericht in meinem aktuellen Weblog: Der große Scrollytelling-Tool-Test
Hier gibt es heute nicht nur einen großen Testbericht, sondern nebenbei auch ein kleines Jubiläum zu feiern: Vor zehn Jahren habe ich den ersten Prototypen einer Scrollreportage in diesem Weblog veröffentlicht. Zusammen mit einem kurzen Theorietext, warum das vielleicht ein tolles Medium für den Journalismus wäre. Dirk von Gehlen war einer der Journalisten, die sofort von dem Medium überzeugt waren, wir setzten es gemeinsam bei dem Jugendmagazin jetzt.de ein. Es gab später sogar ein Tutorial für andere Journalisten. Danach habe ich mich aber der Audio-Slideshow zugewendet und es wurde ruhig um die Scrollreportage in Deutschland.
Aber seitdem Scrollytelling 2012 durch Snow Fall populär wurde und es auch in deutschsprachigen Verlagen wieder großartige Scrollreportagen gibt, sind einige neue Tools entstanden, mit denen man Scrollytelling jenseits von Mammutbudgets und 20-Mann-Teams produzieren kann. Es ist also Zeit für einen großen Vergleichstest der Scrollreportagen-Tools! Mein altes Tool von damals lassen wir aber im Archiv ... es ist ein Wunder dass es auf manchen Rechner noch funktioniert (auf Mac glaube ich nicht).
Für den Test habe ich mit meinem Kamerakollegen Alex Hirl eine kleine Referenzreportage aufgenommen und in HTML programmiert (wer sich etwas mit HTML auskennt: mehr zu dem Template und den verwendeten jQuery-Plugins hier).

Dann habe ich versucht, diese Reportage in allen vier fünf Tools nachzubauen. So sieht man am ehesten die Unterschiede und Beschränkungen. Nicht mit dabei sind leider Scrollkit und Shorthand, beide Tools sind momentan nicht öffentlich verfügbar .Wird aber im Herbst/Winter von mir ergänzt. und werden (wie es jetzt im Mai 2015 aussieht) wohl auch nicht mehr weiterentwickelt.
Racontr (im August 2015 zum Test hinzugefügt)
 Racontr ist ein ziemlich mächtiges Werkzeug zum Bau von Multimedia-Reportagen. Die Software ist nicht frei verfügbar, sondern läuft als Service auf dem Server des kleinen Betreibers in Paris. Die Reportagen können aber per IFrame auf anderen Seiten eingebettet werden. Für Premium-Kunden gibt es außerdem die Möglichkeit, die Reportagen als Zip-Datei herunterzuladen, sie können dann überall gehostet werden. Videos können entweder auf dem Server von Racontr gehostet werden, eine Einbindung von Youtube oder Vimeo ist aber auch möglich. Beim Abspielen gibt es auf exotischen Browsern (z.B. Firefox unter Linux) manchmal Probleme, der Hersteller empfiehlt deshalb Google Chrome. Der Editor benötigt Flash, der Rezipient aber nicht.
Racontr ist ein ziemlich mächtiges Werkzeug zum Bau von Multimedia-Reportagen. Die Software ist nicht frei verfügbar, sondern läuft als Service auf dem Server des kleinen Betreibers in Paris. Die Reportagen können aber per IFrame auf anderen Seiten eingebettet werden. Für Premium-Kunden gibt es außerdem die Möglichkeit, die Reportagen als Zip-Datei herunterzuladen, sie können dann überall gehostet werden. Videos können entweder auf dem Server von Racontr gehostet werden, eine Einbindung von Youtube oder Vimeo ist aber auch möglich. Beim Abspielen gibt es auf exotischen Browsern (z.B. Firefox unter Linux) manchmal Probleme, der Hersteller empfiehlt deshalb Google Chrome. Der Editor benötigt Flash, der Rezipient aber nicht.
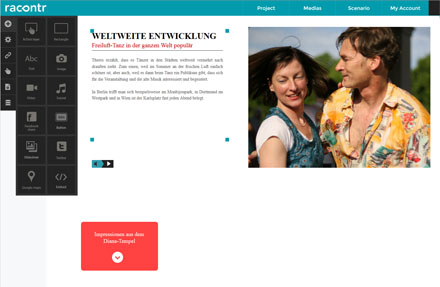
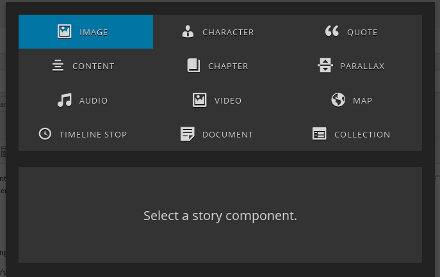
Racontr ist erheblich vielseitiger als alle anderen Tools in diesem Test. Man kann muss sich das eher wie Photoshop vorstellen: Man legt eine beliebig große Seite an und platziert multimediale Elemente darauf: Text, Videos, Audio-Dateien. Für die kann man dann grafische Parameter einstellen (Farbe, Schatten, Rundung, Transparenz). Der Clou sind aber die Aktions-Möglichkeiten, die man den Elementen geben kann (so ähnlich wie in einem Flash-Editor): Klick-Funktionen können für Texte oder Buttons eingestellt werden, die dann auf eine andere Projektunterseite weiterleiten. Oder Auslöser beim Hinein- und Hinausscrollen des Elements, z.B. dass eine Multimedia-Datei startet oder stoppt. Damit kann man wunderbar Scrollreportagen bauen, aber es geht natürlich auch viel interaktiver, z.B. mit Elementen die per Popup erscheinen oder von der Seite hereinscrollen. Außerdem ist man nicht an den langen Streifen einer Scrollreportage gebunden, man kann auch mal quer gehen oder mehrer Seiten wild verknüpfen. Hier sind einige Beispiele für die Vielfalt des Programms.

Entsprechend ist aber auch der Einstieg in den Editor etwas schwieriger (eine Broschüre und mehrere Tutorials helfen). Im Prinzip ist zwar alles recht logisch: Man erstellt ein neues Element (Text, video, Audio, Karte, farbiges Quadrat und noch einiges mehr) und positioniert es in der gewünschten Größe auf dem Blatt. Aber es passierte mir anfangs schon recht oft, das irgendetwas nicht geklappt hat, wie ich wollte. Eine Rückgängig-Funktion war dann auch das, was ich am meisten vermisst habe. Wenn beim Löschen versehentlich das falsche Element markiert ist, ist es für immer weg.
In der Praxis hat man mit diesem Programms also viel zu klicken. Für eine Scrollreportage muss z.B. jedes Video hochgeladen werden, dann aufs Blatt eingefügt und in die richtige Position und Größe geschoben werden, dann muss eine Startfunktion für den Scroll-In und eine Stopfunktion für den Scroll-Out eingestellt werden. Da das Posterbild für das Video nicht automatisiert erstellt wird, muss man es auch noch als Bild einfügen und in den Ebenen unter das Video legen. Auch bei Textelementen verbringt man viel Zeit damit, Schriftart und -farbe festzulegen. Wo man bei Pageflow eine Stunde sitzt, bastelt man bei Racontr also einen halben Tag herum.
Fazit:
Racontr ist eine große Überraschung: Dass man so komplexe Multimedia-Reportagen ohne Flash-Editor und ohne HTML erstellen kann, hätte ich nicht gedacht. Die Möglichkeiten sind endlos, vieles von dem Potential, das Racontr hat, ist bei den Beispielreportagen noch gar nicht ausgeschöpft. Das kostet aber auch Zeit: Bis die Reportage perfekt ist, muss man lange klicken und schieben. Nachdem auch vieles nicht auf Anhieb klappt und das Design mit Text und Buttons erst erdacht werden muss, ist Racontr nur bedingt für Redakteure geeignet. Ein eigener Experte für dieses Tool, der geübt und mit Designerwissen die Reportagen baut, ist sicher der bessere Workflow. Mit Preisen sowohl für Freiberufler als auch für kleine Verlage ist das Tool aus Paris eine gute Alternative zur HTML-Programmierung. Ich würde es wegen dem Zeitaufwand aber nur empfehlen, wenn man mit dem standardisierten Funktionsumfang von Linius und Pageflow nicht zufrieden ist.
Und hier geht's zur Beispielreportage in Racontr
Storyform (im August 2015 zum Test hinzugefügt)
 Storyform ist ein weiteres Scrollreportagen-Plugin für Wordpress, es kann aber auch als gehosteter Dienst auf der Website des Herstellers getestet und gebucht werden. Die Besonderheit ist, dass man nur einen einzelnen Beitrag als Scrollreportage veröffentlichen kann und der Rest des Weblogs von dem Plugin unangetastet bleibt. Das wäre ein erheblicher Vorteil gegenüber Linius.
Storyform ist ein weiteres Scrollreportagen-Plugin für Wordpress, es kann aber auch als gehosteter Dienst auf der Website des Herstellers getestet und gebucht werden. Die Besonderheit ist, dass man nur einen einzelnen Beitrag als Scrollreportage veröffentlichen kann und der Rest des Weblogs von dem Plugin unangetastet bleibt. Das wäre ein erheblicher Vorteil gegenüber Linius.
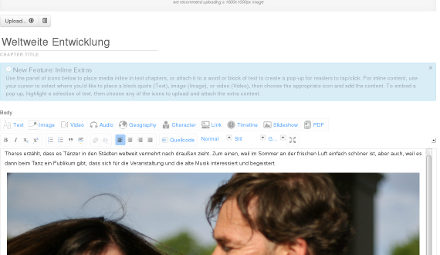
Hat man einen Beitrag mit Storyform angelegt, wählt man die Bearbeitung mit dem Storyform-Editor (nicht mit dem normalen Wordpress-Editor. Und der ist sehr schlicht: Entweder man gibt Text ein (den man sehr begrenzt formatieren kann, z.B. als Überschrift oder Zitat). Oder man lädt ein Bild oder Video hoch. Außerdem kann man Videos von Hostern wie Vimeo oder Youtube einfügen.

Bei der Bearbeitung gab es so viele Bugs und Probleme wie bei keinem anderen Programm. Vor allem das bei mir installierte Plugin war nicht zu gebrauchen: Videos waren im Artikel plötzlich nicht mehr sichtbar, Geschichten verschwanden oder konnten nicht mehr bearbeitet werden. Die Vorschau ging manchmal nicht. Der Editor löschte Umbrüche, wenn ich andere Zeichen löschen wollte. Auf der Website von Storyform ging es insgesamt etwas besser, aber auch hier scheiterte ich am Ende an einer Fehlermeldung und konnte die fertige Geschichte nicht neu publizieren.
Hervorragend gelöst ist allerdings der Viewport-Editor für Fotos: Bei jedem Bild kann man einen Hochkant-Ausschnitt wählen, der fürs Handy geeignet ist. Das hat sonst nur Pageflow.
Neben den technischen Problemen stellt sich das Tool auch sehr dürftig dar: Audio-Dateien sind nicht möglich, ebenso wenig hat meine Karteneinbettung funktioniert. Text kann weder farbig noch mittig formatiert werden. Das größte Problem ist aber, dass man in Storyform Text und Multimedia-Elemente nicht fest zueinanderordnen kann. Alles ist ein Fluss. Entsprechend entscheidet dann später das Ausgabegerät, ob der Text zum Bild darüber oder darunter angezeigt wird. Echtes multimediales Erzählen ist so leider nicht möglich.
Fazit: Es ist wahrscheinlich, dass ich ein schlechtes Release erwischt habe, dass sich mit meiner Wordpress-Version nicht verträgt. Bedenklich sind diese Bugs aber trotzdem. Bis auf den Viewport-Editor kann das Programm nichts besser als andere Tools, so dass ich von diesem Tool abrate.
Und das ist das Fragment meiner Beispielreportage auf storyform.co und die kaputte Reportage auf meinem Server, die ich im fünften Anlauf so hinbekommen habe.
Linius (im Mai 2015 zum Test hinzugefügt)
 Linius ist das neue Scrollreportagen-Tool, das seit etwa einem Jahr beim BR verwendet wird. Seit kurzem wird es von der Agentur mcQuadrat für andere Journalisten und Verlage bereitgestellt und entwickelt. Es kostet für nichtkommerzielle Verwendung 25€, was in Anbetracht der Entwicklungskosten wohl eher als Schutzgebühr zu betrachten ist. Für Verlage wird es wohl teurer (es gibt da keine festen Preise). Laut BR soll die Auslegung "nichtkommerziell" recht großzügig gehandhabt werden, so dass es auch Freiberufler für ihre Geschichte verwenden können, solange sie nicht bei einem großen Verlag veröffentlichen. Im Zweifelsfall hilft aber vermutlich eine freundliche Email, um einzelne Bedingungen abzusprechen.
Linius ist das neue Scrollreportagen-Tool, das seit etwa einem Jahr beim BR verwendet wird. Seit kurzem wird es von der Agentur mcQuadrat für andere Journalisten und Verlage bereitgestellt und entwickelt. Es kostet für nichtkommerzielle Verwendung 25€, was in Anbetracht der Entwicklungskosten wohl eher als Schutzgebühr zu betrachten ist. Für Verlage wird es wohl teurer (es gibt da keine festen Preise). Laut BR soll die Auslegung "nichtkommerziell" recht großzügig gehandhabt werden, so dass es auch Freiberufler für ihre Geschichte verwenden können, solange sie nicht bei einem großen Verlag veröffentlichen. Im Zweifelsfall hilft aber vermutlich eine freundliche Email, um einzelne Bedingungen abzusprechen. Es ist durchaus erfreulich, dass der BR diese Veröffentlichung wagt, obwohl das eine Menge rechtlicher Probleme mit sich bringen kann. Es gab dann auch prompt Kritik an den Lizendetails (Golem: Der schludrige Umgang mit freier Software). Solange alle Beteiligten (BR, Agentur, Freie Journalisten, andere Verlage) mit dieser Lösung glücklich werden, möchte ich solche Schwierigkeiten aber nicht schlechtreden - es geschieht viel zu selten, dass eine öffentlich finanzierte Organisation ihre Produkte von anderen nutzen lässt. Immerhin ist es für einen Mitarbeiter dort doch viel einfacher, den Schritt der Veröffentlichung nicht zu wagen.
Die Installation auf dem Webserver war wirklich ziemlich einfach (wenn man bereits Erfahrung mit Wordpress oder FTP hatte): Man installiert pro Geschichte ein Wordpress (oder erweitert diese Installation optional gleich mit der Wordpress-Multisite-Funktion für mehrere Geschichten). Dann lädt man die Datei linius.zip in die Themes - und man ist startklar! Wer sich selbst das nicht zutraut, kann Linius auch fertig installiert mit URL und Webspace mieten - der Preis liegt dann bei zusätzlichen 15€ monatlich für 5GB in der nichtkommerziellen Variante (das sind ein paar Euro mehr als bei Standard-Hostern, aber ist bei mehreren Geschichten doch erheblich günstiger als die knapp bemessenen Pageflow-Hosting-Angebote). Achja - mehrere Geschichten will man natürlich schon - aber das geht bei diesem Hoster aktuell leider technisch nicht. Noch im Mai 2015 soll Wordpress-Multisite aber auch dort funktionieren.
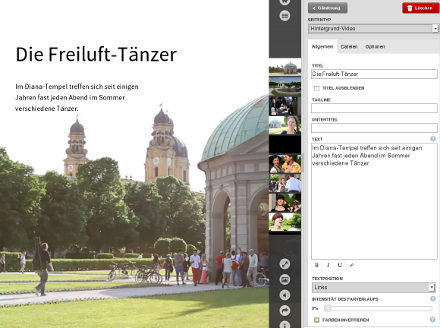
Bevor man loslegt, muss man den Grundaufbau im Editor verstehen: Unter "Story" kann man die gesamte Geschichte administrieren und unter "Seite" einzelne Bestandteile hinzufügen. Und es gibt nicht gerade wenige Module: Neben Textseiten mit Bildhintergrund, Fullpanel-Videos/Audios gibt es auch Bildergalerien und sogar Bilder mit Hotspot-Funktion, Lupe oder Vorher-Nachher-Slider. Die Möglichkeiten sind alle kurz und bündig erklärt. Nach den ersten Klicks kommt man auch mit dem Bauen der Beiträge gut zurecht. Man kann Bilder und Multimedia-Elemente sowohl per Wordpress hochladen oder eine URL eintragen (Youtube, Vimeo, eigener Server oder CDN). Wie bei Pageflow (allerdings nicht ganz so funktional) werden die Bilder per Option abgedunkelt, damit man den Text vor den Hintergrundfotos gut lesen kann. Nach 1-2 Stunden war mein Testbeitrag fertig zusammengebaut - Pageflow ist aber doch ein kleines bisschen einfacher in der Anwendung.

Die Arbeit geht aber nur so schnell, wenn man alle Videos bereits in verschiedenen Formaten vorbereitet hat. Wie Pageflow braucht Linius nämlich kein Flash und bindet Medien mit der neuen HTML5-Technik ein - zukunftssicher und für alle aktuellen Endgeräte geeignet. Der Nachteil: Dadurch sind bei Linius pro Videoseite sechs (!) Dateien notwendig: Ein Hintergrundbild, ein sogenanntes "Posterbild" vom Video, dass angezeigt wird, wenn das Video lädt und dann vier Videos, nämlich die Formate webm und mp4 (für verschiedene Browser) in jeweils hoher und niedriger Qualität (für verschiedene Endgeräte). Das ist wohl der größte Nachteil bei Linius: Bei Pageflow werden die Videos und auch das Ladebild (gegen geringe Bezahlung) online in alle Formate umgerechnet, bei Linius muss man das eben alles selbst machen. Praktisch wäre es allerdings, wenn das Programm nicht alle diese Dateien zwangsweise voraussetzen würde, wenn man ein Video einbindet. Ich hab dann auch getrickst und zumindest bei den Qualitäten jeweils die gleiche URL verwendet.
Diesen Aufwand umgeht man allerdings recht elegant, wenn man seine Videos auf Youtube oder Vimeo hostet. Dafür bietet Linius ein eigenes Modul "externe Videos" und ist damit gerade für schnellen, günstigen und einfachen Journalismus das richtige Tool. Aber die Videos sehen dann eben auch nicht mehr so professionell aus. Und vielleicht möchte man auch nicht unbedingt Leser an das nächste Katzenvideo verlieren, das Youtube am Ende des eingebetteten Videos im Player anbietet.
Ein paar Defizite hat aber auch Linius: Seltsam ist, dass viele Module ein Hintergrundbild vorraussetzen, darunter auch das Artikel-Modul und das Video-Modul. Ein Farb-Hintergrund wäre schon praktisch. Ich habe mir damit beholfen, ein 16:9-Bild in schwarz und weiß parat zu haben, so dass man auch mal Text auf weißem Hintergrund haben kann.
Außerdem können keine kleinformatigen Bilder im Artikel-Fließtext erstellt werden. Es sei denn man trickst und arbeitet per Bildbearbeitung eine weiße Fläche in die linke Hälfte des Fotos ein (das kann allerdings je nach Auflösung zu Überlagerungen mit dem Text führen, siehe Portraitseite "Frenchie" in meiner Beispielreportage). Bei Pageflow gibt es dafür offenbar mittlerweile ein Plugin (s. Kommentare).
Was hingegen gut funktioniert ist die direkte Formatierung von Elementen per HTML und CSS. Das ist dann auch der große Vorteil gegenüber Pageflow: Dass man mit ein wenig Ahnung selber sehr viel am Aussehen gestalten kann. Mit einem üblichen Wordpress-Plugin wie Simple Custom CSS kann man das CSS von Linius schnell und dauerhaft im Wordpress-Editor umformatieren. Linius hat sogar ein Freestyle-Modul namens "Interaktiv" für eigenen HTML-Code, damit habe ich z.B. die Landkarte in meiner Beispielreportage neben ein Video gebaut. Bei Pageflow müsste man dagegen schon sehr viel tiefer und vor allem dauerhaft am System herumschrauben, um solche Anpassungen umzusetzen.
Fazit: Die Konkurrenten Aesop und Creatavist können einpacken: Linius ist ein gutes und professionelles Tool mit Autostart-Funktion und füllt genau die schmerzhafte Lücke, die das aufwändig und kompliziert zu installierende Pageflow bildet. Linius ist das einzige Tool in diesem Test, das mit Pageflow mithalten kann. Das Wordpress-Theme kann erheblich leichter installiert und angepasst werden, ist aber vor allem bei selbstgehosteten Videos mühsamer zu bedienen und optisch nach meinem Geschmack nicht ganz so schön und klar wie Pageflow. Wer seine Videos bei Youtube oder Vimeo hochlädt, kann mit Linius sehr schnell und einfach gute Scrollreportagen bauen. Für Freiberufler ohne Administrator-Erfahrungen ist es die einzig sinnvolle Option, für Verlage kommt es auf den Einsatz an: Für viele Standard-Geschichten könnte Pageflow effektiver sein, für die schnelle Anpassung einer Geschichte erscheint mir Linius mit seinem Wordpress-Unterbau flexibler. Beide Tools erstellen allerdings nur Fullpanel-Reportagen - für textbasierte Longreads mit autostartenden Multimediaelementen müssen Journalisten nach wie vor einen Webentwickler einbeziehen.
Und das ist meine Beispielreportage mit Linius
Aesop
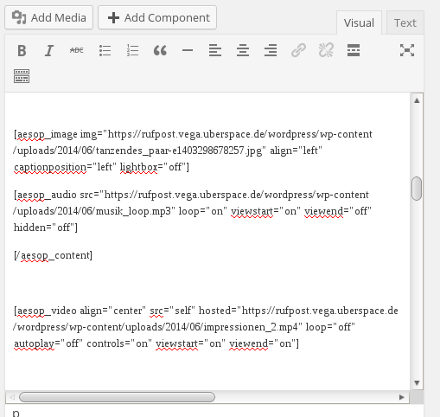
Aesop ist ein Plugin für Wordpress-Weblogs, das umfangreiche Funktionen für das Einbetten von multimedialen Inhalten im Stil einer Scrollreportage bietet. Es ist leicht zu installieren, wenn man bereits ein Wordpress-Weblog auf seiner eigenen Site hat (auf wordpress.com läuft Aesop dagegen nicht).Ist das Plugin installiert, gibt es in Wordpress einen zusätzlichen Button "Add Component", über den man die Elemente wie Bilder, Videos und Tondateien einfügen kann. Dabei gibt es auch immer einige Option für die Breite und Positionierung der Elemente.

Obwohl Aesop theoretisch mit den meisten Themes funktioniert, muss man in der Praxis ein passendes Layout haben, weil die Fullpanel-Elemente sonst nicht entsprechend gezeigt werden. Aesop ist also eigentlich nur Multimedia-Mechanik ohne Design. Allerdings gibt es speziell für Aesop ein kostenloses Theme und mehrere kostenpflichtige Themes.
In der Bedienung ist es durchaus komfortabel, was vor allem am durchdachten Medien-Upload-Menü von Wordpress liegt. Bilder können sehr einfach importiert und in der Größe angepasst werden. Was aber bei der intuitiven Bedienung herauskommt ist noch nicht sehr durchdacht. Player und Bilder überlagern sich teilweise, die Dokumentation zu den Optionen ist noch sehr dürftig und fehlerhaft (was ist die "Parallax Direction" des "Floaters"? ). Außerdem gibt es einige unangenehme Bugs, das Einstellen der Bildbreite hat z.B nicht funktioniert und ein Dropdown verlor die Einstellung, wenn man ein anderes Dropdown anwählte. An zentralen Stellen ist das Plugin obendrein nicht brauchbar, so werden beispielsweise selbstgehostete Videos nur in einem Filmformat integriert (z.B. webm oder mp4), dabei bräuchte man für HTML5-Videos dringend eine doppelte Einbindung, wenn es auf allen Browser laufen soll. Als großes Problem erweist sich auch, dass die Elemente, sind sie einmal im Dokument, nicht mehr über das Tool-Panel bearbeitet werden können. Am Ende korrigiert man doch die Textauszeichnungen, die das Tool ins Editorfenster geworfen hat. Da kann man doch gleich HTML lernen.

Die zahlreichen Optionen wie Galerie und Karte sind sicher praktisch, erweisen sich bei näherer Betrachtung aber ebenfalls als etwas unflexibel, so kann man z.B. kein Video als Titel verwenden, nur ein Bild. Wenn man seine Reportage aber etwas mehr an das Design und Konzept von Aesop anpasst (mehr Text, nur große breite Bilder, mehr Parallax-Effekt, Bildergalerien), wäre vielleicht ein etwas sehenswerteres Beispiel herausgekommen, das beweisen die Demoseiten der kostenpflichtigen Themes, hier z.B. das Kerouac Theme.
In der ausgegebenen Reportage werden Töne und Videos zwar in Abhängigkeit der Scrollposition gestartet und gestoppt, aber nachdem die Videos nicht mit der Seite geladen werden, ist der Nutzen recht klein. Außerdem ist der Trigger sehr knapp gesetzt, so dass man schnell zu weit gescrollt ist. Hier wäre ein Einrasten der Panels wie bei den anderen Tools vorteilhafter.
Fazit: Bedienungsfreundlicher Ansatz mit vielen verschiedenen Elementen. Für den professionellen Einsatz von Wordpress-Websites aber nicht geeignet: Es könnte klappen, wenn man externe Videohoster verwendet, ein kostenpflichtiges Theme kauft, sich an der mangelnden Autostart-Funktion nicht stört, die Bugs umschifft, wenig nacheditiert und die Reportage im Aufbau an die Standardfunktionen des Programms anpasst.
Und das ist meine Beispielreportage mit Aesop.
sStory
sStory ist eine extrem simple Lösung für multimediale Geschichten. Es ist allerdings nur ein Fullpanel-Multimediatool, denn was schmerzlich fehlt ist eine Funktion für den automatischen Start von Video- oder Audiodateien. So gesehen kann man mit dem Tool eigentlich keine echtes Scrollytelling erstellen - aber durch seine Einfachheit ist es durchaus interessant. Die Bastelei im Texteditor ist aber sicher nicht jedermanns Sache, vor allem nicht für visuelle Menschen.Um mit sStory arbeiten zu können, lädt man sich auf der Github-Seite die Zip-Datei herunter. Im wesentlichen muss man nun die index.html mit einem Editor öffnen und die darin enthaltenen Variablen des Beispiels anpassen bzw. per Copy-und-Paste die vorgesehenen Code-Schnipsel aus der Anleitung einfügen. Für ein Foto mit Beschriftung z.B.:
{
type: 'photoCaption'
,photoUrl: 'http://farm9.staticflickr.com/8315/8018537908_eb5ac81027_b.jpg'
,title: 'Making beautiful stories easy'
,caption: '<h3>Hello world!</h3><p>Lorem ipsum <em>dolor sit</em> amet. Include styled <span style="color: red">HTML</span>!'
}
Wer möchte, kann HTML verwenden wie in diesem Beispiel, aber es geht natürlich auch ohne. Ein bisschen Erfahrung mit Webseiten sollte man mitbringen, denn schnell geht mal was schief und dann muss man eine Ahnung haben, wo der Fehler liegt. Aber kompliziert ist dieses Tool keineswegs und mir gefällt die Tatsache, dass man nichts installieren muss, sondern direkt im Editor loslegen kann. Dafür ist es sehr eingeschränkt im Funktionsumfang: Keine Beschriftung von Video, keine selbstgehosteten Videos (nur Vimeo und Youtube), keine kleinen Bilder mit Text möglich (nur Vollformat oder mehrere Bilder nebeneinander ohne Text). Positiv ist die Option, eine Überschrift mit eingebauter Seitennavigation einzufügen. Leider hatte das Programm bei mir einen Bug ... dass sich der Entwickler bis jetzt nicht dazu geäußert hat, ist auch kein gutes Zeichen.
Es gab/gibt zu dem Tool auch ein Generator-Tool, das es ermöglichen soll, die Reportage über Eingabefelder zusammenzuklicken und danach den gesamten Quellcode-Schnipsel in die index.html einzufügen ... aber das scheint aktuell nicht zu funktionieren bzw. ist veraltet.
Fazit: Sehr simples Tool zum schnellen Zusammenfügen eines multimedialen-Fullpanel-Beitrags. Leider kein automatischer Start der Elemente und mit sehr wenigen Optionen. Im Profi-Bereich eigentlich kaum verwendbar. Kann aber durch jeden hausinternen Programmierer leicht angepasst/weiterentwickelt werden (keine 300 Zeilen Javascript).
Und das ist meine Beispielreportage für sStory.
Pageflow
Pageflow, ein echtes Scrollytelling-Werkzeug mit Autostart, Fullpanelfunktion und Anpassung an Mobilgeräte, ist ein kleines Monster: bei der Installation auf dem Webserver und der Einbindung in externe und interne Dienste (hier meine Installationsnotizen - nur bedingt zum Nachahmen empfohlen). Das Open-Source-Programm, dass vor allem der WDR für seine Scrollreportagen benutzt, läuft als anspruchsvoller Webservice, der zahlreiche Module aus der Programmierumgebung Ruby on Rails benötigt. Außerdem muss man Konten bei den den externen Speicher- und Videokodier-Dienstleistern Amazon S3 und Zencoder einrichten (beide kosten Geld, allerdings nicht sonderlich viel). Das macht das Programm natürlich etwas schwerfällig: man kann es nicht eben mal installieren, es läuft nicht ohne Anpassung an die Serverumgebung und eigentlich muss es auch hin und wieder administriert werden. Eindeutig etwas für Agenturen, Redaktionen oder Journalistenschulen. Denn der Vorteil ist eine skalierbare Plattform mit professioneller, schneller Datenauslieferung (Amazon S3 Standard, Cloudfront ist möglich), drei Benutzergruppen (Administrator, Content Manager und Redakteur), eine ausgesprochen einfache, benutzerfreundliche Software, mit der jeder Anfänger sofort arbeiten kann und eine Revisionsverwaltung zum Wiederherstellen vorheriger Fassungen.
Im Editor bietet Pageflow nicht so viele Eingreifmöglichkeiten wie Creatavist (z.B. kann der Text auf den Panels nicht frei umformatiert oder woanders positioniert werden). Was fehlt sind auch abwechslungsreichere Panels, z.B eine Landkartenfunktion und Textfelder, die man mit einem oder mehreren Bildern ergänzen kann.
Dafür geht die Arbeit mit Pageflow sehr schnell voran, kein Tool war flotter. Nach einer Stunde war aus meinen vorbereiteten Texten, Bildern und Videos eine Scrollreportage gebaut. Hilfreich beim Betexten ist die sehr einfache Bildabdunklung oder -aufhellung, mit der man die Schrift auf vollformatigen Bildern oder Videos gut lesbar machen kann. Sie macht gleichzeitig einen großen Teil der ansprechenden Ästethik von Pageflow aus. Ebenfalls toll ist, dass das Hochladen und Dekodieren im Hintergrund abläuft, so dass der Redakteur in dieser Zeit bereits weiterarbeiten kann, z.B. an den Überschriften und Texten des aktuellen Panels. Und ein weitere Bonus: Das Programm frisst problemlos Bilder und Videos im ungünstigen Verhältnis 2:3... alles wird automatisch angepasst.
Die Ausgabe ist äußerst schön und ansprechend, vor allem im Vergleich zu den anderen Tools zeigt sich hier die professionelle Herkunft des Programms. Gut ist der Verzicht auf Flash als Player, dabei liefert das Backend automatisch in drei Videoformaten (MP4, webm und m3u8) aus, so dass alle Plattformen und Browser abgedeckt sind. nicht so toll ist allerdings, dass die HTML5-Videos nicht standardmäßig in den zwei Kontainerformaten eingebunden werden: Je nachdem, ob man MP4 oder WebM hochlädt, geht es eben auf manchen Browsern und anderen nicht. Da ist Creatavist mit der doppelten Einbindung vorbildlicher. Aber so wie ich Pageflow kennengelernt habe, kann man das sicher irgendwo in einer Konfigurationsdatei einstellen.
Bernd Oswald, einer meiner Kollegen bei onlinejournalismus.de, hat sich Pageflow und seine Philosophie bereits vor einigen Monaten in einem Bericht von der re:publica genauer angeschaut.
Fazit: Sehr praxisorientiertes, durchdachtes und ansprechendes Fullpanel-Tool mit Autostartfunktion. Formatiert wunderschöne Reportagen, die sehr schnell erstellt sind. Durch leichte Bedienung, Benutzergruppen und schnelles Arbeiten perfekt für Redaktionen und kleine Agenturen, die Scrollytelling im Alltag einsetzen wollen. Liefert per HTML5 in den wichtigsten Video-Standards aus, so dass es eine hohe Lauffähigkeit auch auf Mobilgeräten haben sollte. Leider momentan noch etwas dünn in den Gestaltungsmöglichkeiten im Editor.
Und das ist meine Beispielreportage für Pageflow
Creatavist
Creatavist ist die Software, die die Redaktion des Multimedia-Magazins The Atavist entwickelt hat. Entsprechend gibt es einen starken Fokus auf Mobilgeräte, die Stories können nicht nur online, sondern auch als App oder Ebook publiziert werden. Bereits bei der Erstellung hat man Optionen, um die Reportage je nach Endgerät etwas anders aufzubauen.
Die Software läuft ausschließlich auf den Servern von Creatavist. Eine Testreportage ist kostenlos, für 10$ im Monat kann man seine Reportagen (bis 5GB) dort hosten und unter einer eigenen Domain veröffentlichen, für 250$ im Monat auch auf einer eigenen App (für die man dann zahlende Abonennten gewinnen kann). Wirkt auf den ersten Blick verlockend, weil man sich um nichts kümmern braucht und man sehr schnell ein Magazin für Browser und App herausgeben kann. Aber langfristig ist das natürlich sehr einschränkend. Wie sStory ist in Creatavist leider kein Autostart von Video oder Ton in Abhängigkeit von der Scrollposition möglich.

In den Möglichkeiten ist Creatavist eine sehr ausgereifte Software. Neben vollformatigen Text-, Bild- oder Videopanels (mit Beschriftung und Überschrift) beherrscht die Software auch die Mischung von Elementen. Dazu kann man in ein Textpanel bebliebig viele andere Elemente einbetten (Bilder, Videos, Audio, Karte, Zusatzinfo mit Bild und Überschrift, Link, Zeitleiste, Slideshow und PDF). Videos können entweder hochgeladen werden oder von Vimeo/Youtube bezogen werden. Die HTML5-Einbindung wird für die Kompatibilität mit allen Browser in MP4 und WebM gemacht. Die Panels werden sehr ansprechend gerendert (und Fotos automatisch in der Größe angepasst), wer will kann aber umfangreich mit Optionen (wie Schriftgestaltung, Links, Aufzählungen, Zitate) und sogar CSS-Befehlen eingreifen. Außerdem gibt es eine Vorschauoption sowie eine praktische Übersichtsseite, auf der man Panels löschen oder editieren kann. Eine umfangreiche Online-hilfe mit vielen Screenshots unterstreichen den professionellen Anspruch.
Fazit: Sehr ausgereifte Software, die sich intuitiv bedienen lässt, gute Ergebnisse liefert und dennoch umfangreich angepasst werden kann. Einziger Nachteil ist die fehlende Autostart-Funktion für Videos und Audios sowie die hohen Kosten (250$ im Monat) bei einem Vertrieb per App. Wer nur unter einer eigenen Web-Adresse publiziert, kommt mit 10$ im Monat hingegen ziemlich weit. Die beste Software für Freiberufler ohne HTML-Kenntnisse.
Und das ist meine Beispielreportage Creatavist.
HTML5-Template
Zum Abschluss noch einige Worte zur direkten Erstellung von Scrollreportagen per HTML. Das ist sicher der Königsweg für anspruchsvolle "Feiertagsreportagen", da die Gestaltungsmöglichkeiten unbegrenzt sind. Man denke nur an die wunderbare Selbstzensur des Textes in der Tiananmen-Scrollreportage der Süddeutschen. Mit vorgefertigen Templates und Basiswissen in HTML lassen sich auch ohne tiefergehende Programmierkenntnisse Bilder, Videos und Texte zusammenbauen, so dass dieser Weg auch für manche Freiberufler und kleine Journalistenbüros interessant ist. Aber man sollte den Aufwand nicht unterschätzen. Nur der Zusammenbau meiner Beispielreportage hat (bei vorgefertigten Text- und Multimedialementen) immer noch fast einen Tag Arbei gekostet, weil man natürlich viele Kleinigkeiten an der Platzierung und Formatierung von Text und Bild einstellen muss. Dagegen steht eine Stunde Arbeit mit Pageflow.
Im Unterschied zu den zwei anderen Profi-Tools Creatavist und Pageflow ist man mit dieser Variante auch völlig unabhängig von externen Anbietern und ihrer Preispolitik.
Hier nochmal der Link zu der Referenzreportage in HTML
Und ... for he's a jolly good fellow: Auch mein Weblog ist jetzt über zehn Jahre alt ... und das Layout auch. Es wäre sicher kein Problem, es auf ein neues System mit Facebook-Buttons und feschen Schriftarten zu updaten, aber mir gefällt die Idee, diesen Oldtimer weiter mit Perl, ohne Datenbank und im alten Design zu betreiben.
Veröffentlicht am 04. Aug. 2014. in [/Eigene_Projekte]
Kommentare: 4
Ein Template mit jQuery und HTML5
Scrollreportagen selber bauen
Als ich vor fast zehn Jahren meine ersten Experimente mit Scrollreportagen machte, war das ein gigantischer Aufwand. Mit objektorientierten Funktionen musste man die Kommunikation zwischen Javascript und der Flash-Sprache Actionscript regeln.
Mittlerweile sind die Scrollreportagen nicht nur weit bekannt, sondern technisch auch viel einfacher zu erstellen. Das liegt auch an jQuery: Das extrem populäre Javascript-Modul liefert einfache Methoden, um unabhängig von Browsertypen die Höhe des Anzeigefensters, die Position eines Elements oder die aktuelle Scrollmenge auszulesen.
$( window ).height()
Der Rest ist einfachste Mathematik. Außerdem spart man sich komplizierte Schleifen, um durch alle Multimedia-Container zu zirkeln, ihre Position zu prüfen und zu starten. In jQuery hat man mit einer Zeile eine Funktion an eine Klasse gehängt.
$(this).offset();
$(window).scrollTop();
$(".klasse").each(function(){
Durch HTML5 kann man außerdem auf Flash verzichten und die Multimedia-Elemente viel zuverlässiger starten, stoppen oder auf 0 zurücksetzen:
this.play();
Einziger Nachteil gegenüber Flash: Da nicht alle Browser die gleichen Codecs für den HTML5-Video-Tag und den HTML5-Audio-Tag unterstützen, muss man Videos in MP4 und WebM einbinden, Audio in MP3 und OGG.
this.pause();
this.currentTime=0;
Für ein Projekt habe ich nun ein sehr einfaches Template für so eine Reportage gebaut. Es steht zur freien Verfügung und ist mit zahlreichen Kommentaren im Quelltext gut erklärt. Wer ein bisschen Ahnung von HTML und Javascript hat, kann damit seine eigene Scrollreportage bauen.
Die Besonderheit bei dem Template ist, dass die einzelnen, visuell getrennten Abschnitte automatisch je nach Anzeigegerät so weit auseindergezogen werden, dass immer nur ein Abschnitt sichtbar ist. Sobald ein Abschnitt zentral liegt (zur Demo rot eingefärbt), werden alle Multimedia-Elemente, die sich darin befinden, automatisch gestartet.
Dieses Minimal-Beispiel kann relativ einfach mit jQuery-Plugins zu vollformatigen Slides erweitert werden, die beim Scrollen Einrasten. Auch Bewegungs-Parallaxe ist per Plugin möglich. Hier ein Überblick über diese Plugins.
Die technischen Hürden sind aber wie immer bei neuen Entwicklungen nicht das größte Problem. Scrollreportagen wie Snow Fall sind eigentlich in der Rezeption ein Desaster: Für den Rezipienten sind die Multimedia-Elemente so attraktiv, dass er das Scrollrad missbraucht, um den Text zu überspringen. Dadurch geht die Immersion in die Geschichte, die bei sequentiellen Medien wie Film oder Ton besonders hoch ist, kaputt. Das Problem hat bisher noch niemand gelöst - obwohl man es möglicherweise bewältigen kann, z.B. durch ultrakleine Zerteilung und Verknüpfung von Text und Multimedia. Dieses Problem war auch der Grund, warum ich mich 2006 der Audio-Slideshow zugewandt habe.
Update:

Hier noch ein schönes Template für Fullpanel-Reportagen (mit vollformatigem Video). Geht sehr einfach mit dem jQuery-Plugin Onepage-Scroll.
Veröffentlicht am 20. Feb. 2014. in [/Eigene_Projekte]
Kommentare: 0
Feuilletonistischer Kommentar zur Raumwirkung des Oktoberfests
Neben dem Fest
Heute ist bei FAZ.NET meine Audio-Slideshow über die Randgebiete des Oktoberfests erschienen: Neben dem Fest (Update: Neue URL nach Relaunch: Neben dem Fest.
Update: Nun auf meinem Server: Neben dem Fest
Das ganze ist ein Experiment: Die Slideshow verwendet einen heterodiegetischen Sprecher (Off-Sprecher), den ich in meinen Seminaren lange Zeit als ungeeignet für das Medium verteufelt habe. In diesem Punkt habe ich mich hoffentlich selbst widerlegt. Der Text zur Slideshow ist nun aber nicht nachrichtlich, sondern feuilletonistisch, er besteht hauptsächlich aus Beobachtungen und ihrer Analyse, versucht aber trotzdem zu emotionalisieren. Auf diese Weise schummelt sich doch wieder das Subjekt in die Erzählung. Die essayistische Slideshow ist damit fundamental anders als meine bisherigen, nicht nur wegen der Erzählperspektive, sondern auch wegen der abgeänderten Erzählfunktion des Bildes: Der Leser ist hier nämlich nicht mehr in einen durch Text, Bild und Ton klar begrenzten Raum hineinversetzt, in dem ein eingeführtes Figurenpersonal konkrete Handlungen ausführt (so arbeiten fast alle Reportagen mit erzählendem Protagonisten). Sondern der Leser sieht sich gleich einem ausschließlich abstraktem Gedankengebäude gegenüber, bei dem die Bilder nur noch exemplarische Funktion haben und nicht eine spezifische Situation oder Handlung zeigen. Ich hoffe, ich konnte hier auf ein weiteres mögliches Format der Slideshow hinweisen, mit einem anderen Text und mit einem anderen Zusammenspiel zwischen Bild und Text als bei den meisten bisher in Deutschland genutzten Formaten. Das könnte vor allem für Fotografen interessant sein, die gerne in Langzeitprojekten arbeiten.
Inspiriert zu dieser Erzählform hat mich vor allem der bezaubernde und sprachlich grandiose Dokumentarfilm von Dominik Graf und Michael Althen, "München - Geheimnisse einer Stadt" (ein paar Teile daraus bei Youtube). Obwohl Dokumentarfilme viel häufiger mit exemplarischen Bildern arbeiten, ja sogar oft dazu gezwungen sind, wenn sie keine konkret erzählendes Bildmaterial zur Verfügung haben, ist dieser Film auch durch seinen feuilletonistischen Text wieder ungewöhnlich. Während alles vom Iconic Turn redet und wir täglich durch Musikvideos oder Werbeclips berührende ästethische Erfahrungen machen, haben diese beiden Regisseure gezeigt, wieviel poetische Macht selbst in einem Dokumentarfilm allein vom Text ausgehen kann.
Zum anderen hat mich ein älterer Text von Kurt Lewin über die Landschaft des Krieges inspiriert: Obwohl sein Aufsatz namens "Kriegslandschaft" zu den Grundtexten der Raumtheorie gehört, ist er eigentlich ein wunderbar essayistischer Text, wie man ihn in einer Zeitung gerne lesen würde. Nach diesem Vorbild habe ich mir dann das Oktoberfest angeschaut und analysiert, nur mit Notizblock und Kamera ausgestattet. Auf Atmo-Aufnahmen habe ich verzichtet, da diese das Exemplarische der Bilder gestört hätten und stärker eine spezifische Situation mitgeteilt hätten.
Und dann habe ich zum ersten Mal mit einem professionellen Sprecher zusammengearbeitet. Osman Ragheb hat den Text wunderbar eingesprochen. Die 230,-, die dafür an die Agentur Engelszungen gehen, dürften aber im journalistischen Alltag schwer einspielbar sein. Außerdem zieht sich die Fertigstellung der Slideshow durch die Terminorganisation für Sprecher und Studio nochmal merklich hin.
Kurt Lewin: Kriegslandschaft. In: Dünne, Jörg; Günzel, Stephan (Hrsg.): Raumtheorie. Grundlagentexte aus Philosophie und Kulturwissenschaft
Veröffentlicht am 28. Sep. 2011. in [/Eigene_Projekte]
Kommentare: 0
Making-of-Audio-Slideshow für das SZ-Magazin
Die Letzten ihrer Art
Update 2012: Die Slideshow ist mittlerweile kostenlos downloadbar: Die Letzten ihrer Art (MP4, 15,8MB)
Veröffentlicht am 24. Jun. 2011. in [/Eigene_Projekte]
Kommentare: 0