Hier gibt es heute nicht nur einen großen Testbericht, sondern nebenbei auch ein kleines Jubiläum zu feiern: Vor zehn Jahren habe ich den ersten Prototypen einer Scrollreportage in diesem Weblog veröffentlicht. Zusammen mit einem kurzen Theorietext, warum das vielleicht ein tolles Medium für den Journalismus wäre. Dirk von Gehlen war einer der Journalisten, die sofort von dem Medium überzeugt waren, wir setzten es gemeinsam bei dem Jugendmagazin jetzt.de ein. Es gab später sogar ein Tutorial für andere Journalisten. Danach habe ich mich aber der Audio-Slideshow zugewendet und es wurde ruhig um die Scrollreportage in Deutschland.
Aber seitdem Scrollytelling 2012 durch Snow Fall populär wurde und es auch in deutschsprachigen Verlagen wieder großartige Scrollreportagen gibt, sind einige neue Tools entstanden, mit denen man Scrollytelling jenseits von Mammutbudgets und 20-Mann-Teams produzieren kann. Es ist also Zeit für einen großen Vergleichstest der Scrollreportagen-Tools! Mein altes Tool von damals lassen wir aber im Archiv … es ist ein Wunder dass es auf manchen Rechner noch funktioniert (auf Mac glaube ich nicht).
Für den Test habe ich mit meinem Kamerakollegen Alex Hirl eine kleine Referenzreportage aufgenommen und in HTML programmiert (wer sich etwas mit HTML auskennt: mehr zu dem Template und den verwendeten jQuery-Plugins hier).

Dann habe ich versucht, diese Reportage in allen vier fünf sieben neun 13 Tools nachzubauen. So sieht man am ehesten die Unterschiede und Beschränkungen.
Testübersicht:
Story-CMS (eingestellt)
Oolipo (eingestellt)
Story Builder (Update Oktober 2017)
Spark (Update Oktober 2017)
Klynt (Update März 2016)
Sway (Update März 2016)
Racontr (Update August 2015)
Storyform (Update August 2015)
Linius (eingestellt)
Pageflow
Aesop (2015, kurzes Update 2017)
sStory
Atavist (früher Creatavist)
Tonlose Scrollreportagen
Direkt per HTML5
Story CMS (Oktober 2017)

Story-CMS ist etwas schwerer mit den anderen Tools zu vergleichen, weil multimediale Geschichten nur ein kleiner Teil des Leistungsumfanges sind. Im Kern ist es ein Content-Management-System, mit dem viele Geschichten verwaltet und angeteasert werden können. Es basiert auf dem ebenfalls kostenpflichtigem Craft CMS. Story-CMS richtet sich vor allem an Verlage, die mit dem deutschen Entwicklerteam in Berlin auch gleich eine Anlaufstelle für individuelle Anpassungen haben. Für Freiberufler ist das Tool entsprechend nicht geeignet. Ich werde im folgenden nur die multimedialen Fähigkeiten einer einzelnen Story bewerten. Das Online-Tool erstellt textbasierte Scroller und ist am ehesten mit Story Builder oder Aesop zu vergleichen.
Der Editor ist solide: Man wählt der Reihe nach Module aus, die man für den aktuellen Abschnitt der Geschichte benötigt und stellt in Dialogboxen die genaueren Details ein. Das ist nicht kompliziert, aber das Tool nimmt einem auch keine Entscheidungen ab. Man muss also bei jedem Vollbildmodul neu entscheiden, ob man Text haben möchte (ein Klick) und dann welche Textgröße (zweiter Klick). Ein vorgewähltes Standarddesign wie bei Oolipo oder Pageflow wäre für die Arbeit flotter, ohne Optionen zu nehmen. Ebenso umständlich finde ich, dass man ein paar Konzepte als vorgefertigtes Modul anbietet (z.B. Zitat oder Hervorhebung), die man besser im Texteditor untergebracht hätte.
Einige Module sind dagegen sehr vielseitig gelungen. Vor allem Bilder und und Texte kann man sehr kreativ in verschiedenen Kombinationen nebeneinander stellen. Wählt man mehrere Bilder aus, erscheint automatisch eine Bildergalerie. Stellt man den Text dagegen ins Bild, kann man leider keine Position wählen und die Abdunklung betrifft das komplette Bild. Das ist bei Pageflow, Oolipo oder Story Builder besser gelöst. Kreativ fand ich das Akkordeon-Modul, dass anklickbare Unterpunkte bietet.
Die Optionen für Video sind leider sehr begrenzt. Alle Videos erscheinen als loopendes Video ohne Playersteuerung. Damit ist das Tool für journalistische Arbeiten mit Interviews fast unbrauchbar. Außerdem kann man keinen Text über das Video einblenden. Am Smartphone erscheinen außerdem alle Videos als Standbild.
Zum Glück gibt es ein völlig unbeschränktes HTML-Modul – das vermisst man bei vielen anderen Tools. Ob IFrames, eigene Video-Tags oder CSS und Javascript – hier kann ein Verlag das Tool beliebig und unkomopliziert erweitern, z.B. mit Google Maps-, Youtube- oder Tweet-Einbindungen. So könnte man auch das schwache Video-Modul korrigieren und die Videos per HTML-Box einbinden. Allerdings hat man dann natürlich auch die Arbeit, sich selbst darum zu kümmern, wie das auf den verschiedenen Smartphones aussieht.
Für verschiedene Endgeräte scheint es zumindest eine einfache Bildfokus-Einstellung zu geben, mit der man sicherstellt, das auf einem Hochkant-Gerät das wichtigste des Bildes noch zu sehen ist. Leider konnte ich diese Funktion nicht testen. Das ganze per Dropdown grob zu wählen („links oben“) halte ich aber auch nicht für eine besonders clevere Bedienung. Auch hier sind viele andere Tools besser. Die Ansicht auf dem Mobiltelefon ist (bis auf die Videos) tadellos.
Reine Audiodateien sind gar nicht vorgesehen.
Sehr gut ist der Vorschau-Modus, der sich optional neben dem Editor öffnet. Wenn man nun weiterarbeitet, sieht man alle Änderungen live in der Vorschau. Das gibt’s sonst nur bei Pageflow und Oolipo.
Fazit: Story-CMS hat seine Stärken eindeutig bei der Mischung von Bild und Text. Für richtige Multimediageschichten, in denen Video ein tragende Rolle spielen soll, ist es dagegen nicht geeignet: Videos können nur als Loop eingebunden werden, auf Smartphones sind sie sogar komplett mit einem Standbild ersetzt. Der Editor ist an einigen Stellen ein bisschen klickerig, aber dennoch gut und einfach zu bedienen. Für Verlage, die eine individuelle Betreuung wünschen.
Meine Beispielreportage konnte ich leider nicht wirklich umsetzen: Da es sich um ein ganzes CMS-System handelt, teilt man sich den Testaccount mit anderen Gästen und kann darum keine eigenen Videos und Fotos hochladen. Deshalb ist es auch nicht vorgesehen, dass die Geschichten öffentlich sind. Ich habe dennoch versucht, mit meinen Texten etwas zu basteln und habe das Ergebnis dann als Screencast abgefilmt.
Oolipo (Oktober 2017)

Oolipo war ursprünglich von Bastei-Lübbe als Editor für multimediale E-Books und Comics geplant – aber die Plattform wird mittlerweile auch für andere Interessenten wie Journalisten oder NGOs beworben. Gerade eben ist das kostenlose Tool aus der geschlossenen Beta in die öffentliche Betaphase gekommen. Oolipo ist eine mutige Scrollytelling-Variante, weil es den Grundsatz „mobile first“ radikal umsetzt. Wenn man die Geschichten auf dem Desktop liest, sieht man alles in einem kleinen Hochkant-Fenster.
Die Geschichte wird sowohl auf der Oolipo-Plattform zusammengebaut wie auch gehostet. Im Editor erkennt man bereits die mobile Ausrichtung: Man sieht seine Geschichte immer in einem virtuellen Mobiltelefon. Gut gefällt mir die freie Kombination aus Modulen, die man auf jeder Seite einsetzen kann: Text, Video und Bild können beliebig kombiniert werden. Als Hintergrund kann man auf jeder Seite ein Bild oder eine Farbe wählen. Es können beliebig viele Module bzw beliebig lange Texte untereinander gesetzt werden: ist die Seite voll, verlängert sie sich per Scrollbalken nach unten (was man bei einem Seitenscroller eher vermeiden sollte). Auch in der Positionierung hat man alle Freiheiten: Textfelder können beliebig positioniert werden. Dass man dafür Zahlen eingeben muss, ist aber etwas schwach, Verschieben per Maus wäre sicher ein schönes Feature gewesen. Die Freiheit ist natürlich auch eine Bürde: Man braucht etwas länger als mit Pageflow, um eine Seite zu gestalten. Eine wichtige Erleichterung sind die Stilvorgaben, die man speichern kann. So kann man z.B. immer wieder die gleiche Box mit grauer Farbe und Transparenz für einen Text wählen. Kümmert man sich noch darum, dass die Seite auf allen Smartphone-Größen gut aussieht, ist man trotzdem länger beschäftigt als mit Pageflow. Durch die professionelle Umsetzung ist man aber trotzdem flotter als mit den meisten anderen Tools. Mir sind im Editor keine Bugs oder Unklarheiten aufgefallen.

Der Editor von Oolipo zeigt die Geschichte immer in einem virtuellen Smartphone. Man kann zwischen verschiedenen Modellen wechseln.
Beim Upload werden Filme und Fotos automatisch konvertiert. Neben Pageflow ist Oolipo das einzige Tool, dass das im Hintergrund erledigt, so dass man an der Geschichte weiterarbeiten kann. Ein weiteres tolles Feature ist die Option, eine Geschichte in mehrere Stränge aufzuteilen. Man kann Fotos, Buttons oder Textfelder sehr frei mit einem „Event“ versehen, der dann z.B. in einen anderen Erzählstrang oder eine nebengelagerte Bildergalerie führt. Weitere Events sind z.b. Starten und Stoppen von Videos, Öffnen von Websites oder Ein- und Ausblenden von Modulen. Diese Funktionen kannte ich bisher nur von Racontr und Klynt. Was Oolipo sehr clever gemacht hat: Alles Komplizierte lässt sich bei Bedarf einstellen, aber in der Standardverwendung ist das Tool kinderleicht. Das hat man einer cleveren Userinterface-Planung zu verdanken, bei der alles standardmäßig optimal einstellt ist.
Wie bei Pageflow kann man Haupt- und Nebenstzränge in einer Erzählübersicht betrachten.
Das sehr neue Tool hat natürlich noch nicht viele Module zu bieten: Externe Videos von Youtube funktionieren genausowenig wie IFrames (um z.B. Google Maps oder Tweets einzubetten).
So toll der Editor war, so groß war die Enttäuschung, als ich die Geschichte auf drei verschiedenen Android-Smartphones testen wollte: Auf manchen Browsern wurde die Geschichte gar nicht angezeigt (Firefox: „loading application“), auf anderen wurden die Videos nicht abgespielt (Chrome). Auch auf dem alten iPhone 4 kommt „loading application“. Für einen radikalen Mobile-First-Ansatz ist das auch in der Beta-Phase etwas peinlich, ich nehme an, man hat sich nur auf die zwei neueren iPhones konzentriert. Ich hoffe, man kennt dieses Problem und behebt es demnächst.
Neben der Browser-Anzeige kann man die Geschichten auch mit einer App anschauen. Hier wurde sogar ein richtiger Marktplatz integriert. Autoren können für ihre Geschichten Geld verlangen und eine Serie in mehreren Episoden anbieten. Auf Android funktionierte die App und die Anzeige der wenigen von Oolipo erstellten Geschichten problemlos. Seine eigenen Geschichten bekommt man dort allerdings nur mit einem Trick angezeigt (man trägt die E-Mail-Adresse aus der App auf dem Portal als Testuser in die Story ein).
Fazit: Oolipo ist ein sehr spannendes, radikales Konzept für Multimedia-Geschichten auf dem Smartphone. Bei der Umsetzung hat man sehr viel richtig gemacht: Man sieht sofort, was man baut, man hat Hosting integriert, man hat einen Medienkonverter, der sich im Hintergrund um die Videoformate kümmert. Und doch hat man an der richtigen Stelle viele Freiheiten: z.B. das Verwalten von Stilen, das freie Verknüpfen von Modulen mit Events und die Option für Seitenstränge. Alleinstellungsmerkmal ist der eingebaute Marktplatz, auf dem man eine Geschichte oder ganze Serien verkaufen kann. Wenn man in der Betaphase noch eine ordentliche Darstellung auf Android-Geräten hinkriegt, kann das Tool im journalistischen Bereich durchaus eine ernsthafte Konkurrenz zum aktuellen Platzhirsch Pageflow werden. Der Markplatz macht das Tool insbesondere für Freiberufler mit vorhandener Community richtig spannend – vorher muss man sich nur noch daran gewöhnen, alles hochkant zu filmen und zu fotografieren.
Und hier geht’s zu meiner Beispielreportage.
Story Builder (Oktober 2017)

StoryBuilder ist ein Online-Tool für textbasierte Multimedia-Reportagen (unterteilt die Geschichte also nicht in Panels wie Linius oder Pageflow). Im Design der Geschichte wird das aber schön umgesetzt: Fotos und Videos erscheinen in Bildschirmbreite, der Text kann aber beliebig lang folgen. Hier ein schönes Beispiel: Kids from Shavshvebi. Manchmal vermisst man aber das „Einschnappen“ der Elemente wie bei einem Fullpanel-Tool.
Nachdem man sich kostenlosen auf der Website von Story Builder angemeldet hat, kann man beginnen, in dem Editor online seine Geschichte unter „Content“ zusammenzufügen. Erstmal verwirrend: Während man Fotos und Videos innerhalb von einer „Section“ hintereinanderreihen kann, muss man für Text oder andere Inhalte immer eine eigene Section erstellen. Das ist etwas mühsam: Bei einem Textabschnitt gibt man den Titel dann drei mal ein! In die Section, in das Item und schließlich sichtbar ins Feld des Texteditors. Kompliziert ist der Editor nicht, aber andere Tools sind etwas intuitiver und schneller. Manchmal hängt der Editor bei einem Upload und man weiß nicht, ob alles geklappt hat. Nach einer Weile kommt man damit aber gut zurecht.
Toll ist die Videokonversion: Man kann bis zu 25MB pro Video hochladen, dieses wird automatisch für verschiedene Endgeräte umgerechnet und gehostet. Nicht schlecht für ein kostenloses Tool.
Sieht man mal davon ab, dass das Titelpanel keine Unterzeile bietet, hat das Tool genau die richtige Menge an Textoptionen: Links, rechts und mittig. So wird kein Bildinhalt verdeckt. Man vermisst nur eine Option für eine automatische Abdunklung der beschrifteten Bildteile. Wechselt man aber brav zwischen Foto/Video und reinen Textblöcken ab, hat man keine Sorgen. Sehr positiv ist die Option, im Texteditor auch mit einfachen HTML-Formatierungen zu arbeiten. Allerdings kann man keine komplexen HTML-Blöcke wie IFrames oder Video-Tags im Texteditor verwenden.
Neben den üblichen Items für Text, Foto und Video bietet das Tool auch Einbettung von Audio für eine Section. So kann man mehrere Fotos und Videos oder einen langen Text durchgehend mit Musik oder Atmo bespielen. Auch sehr cool ist die halbgroße Foto-Gallerie, bei der man mehrere Bilder seitlich durchklicken kann – für jedes Bild kann man auch eine Bildunterschrift angeben.
Wenn die Reportage fertig ist, kann man sie auf dem georgischen Server publizieren. Als Killer-Feature erscheint die Option, die erstellten Reportagen optional herunterladen und dann auf dem eigenen Server zu verwenden. Leider ist das noch etwas buggy, teilweise hatten Bilder bei mir nicht die richtige URL und wurden nicht angezeigt. Wer HTML kann, kann hier aber ganz leicht die Reportage korrigieren.
Eine Katastrophe ist die mobile Unterstützung der erstellten Geschichten: Am senkrechten Smartphone werden die Bilder ebenfalls in Querformat und viel zu klein angezeigt. Ein Viewport-Editor, mit dem sich die Bildmitte angeben lässt, so dass Hochkant-Formate berechnet werden können, fehlt. Auf meinem Smartphone haben die Videos überhaupt nicht funktioniert. Eine nervige Menüzeile hat außerdem wertvollen Platz gestohlen. Zusammen mit der allgemein mäßigen Reife des Produkts ist das der große Fallstrick. Leider sieht man bei Github momentan auch nicht viele aktuelle Änderungen.
Fazit:
Eigentlich ein ziemlich tolles Tool in dem eher schwach besetzen Metier der textbasierten Scroller. Nach einer kurzen Eingewöhnung lässt sich sehr schnell damit arbeiten und die Geschichten sehen zumindest auf dem Desktop-Computer gut aus. Die Verwendung auf Smartphones oder dem eigenen Server lässt einen aber im Detail mit Problemen zurück. Ich würde es aktuell nur für Freiberufler empfehlen, die einzelne Geschichten schnell und günstig produzieren wollen. Für Verlage ist das Tool evtl. als Open-Source-Grundlage einer eigenen, weiterentwickelten Installation interessant.
Und hier geht’s zu meiner Beispielreportage.
Adobe Spark Page (Oktober 2017)

Ähnlich wie Sway versucht Adobe Spark ein kostenloses Tool für eine sehr breite Anwendergruppe zu sein: Präsentationen für Produkte bzw. Onepager für Selbstständige kann man damit ebenso erstellen wie Urlaubsgeschichten, Spendenaufrufe oder Reportagen. Während Sway als Programm läuft, ist Adobe Spark allerdings ein reines Online-Tool – und bringt das Hosting schon mit. In einer Premium-Version kann man außerdem sein eigenes Logo einsetzen. Nicht verwirren lassen: Das hier vorgestellte Tool ist Adobe Spark Page, daneben gibt es noch zwei andere Komponenten: Adobe Spark Post ergänzt Fotos mit Beschriftungen und vorgefertigten Elementen (Beispiel) und Adobe Spark Video ergänzt Videoclips mit Musik und Schrift (Beispiel).
Der Editor ist supereinfach: Im wesentlichen fügt man mit einem Plus-Button nacheinander neue Elemente zur Geschichte hinzu. Im Kern sind das Text, Foto und Video und die speziellen Typen „Foto-Grid“ und „Glideshow“ (zu diesen später).
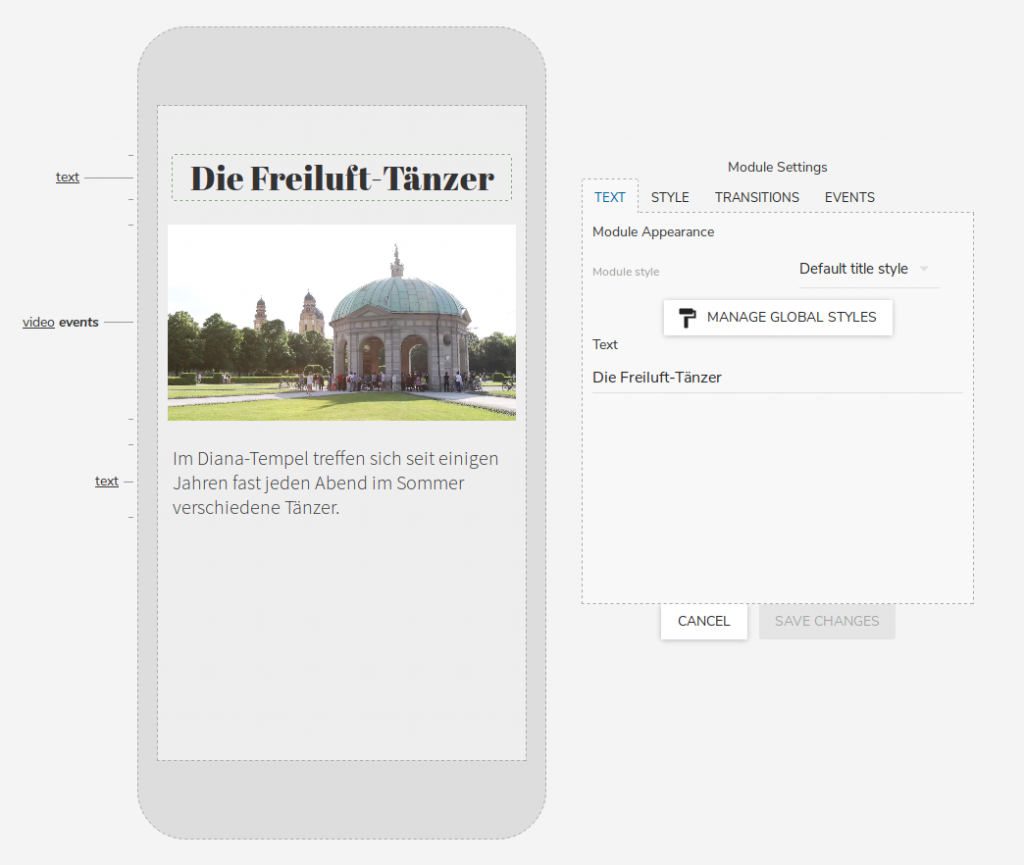
Wenn man ein Foto hochgeladen hat, kann man über das Format entscheiden. Die Formulierungen leuchten erstmal nicht ganz ein: wenn man „fill screen“ wählt, dann steht die Beschriftung im Bild, wenn man dagegen „full width“ klickt, dann erscheint der Text als Untertitel. Volle Breite hat das Bild in beiden Fällen. Daneben gibt es noch „Inline“ (kleines Bild mit Text darunter) und „Window“ (Bild bleibt beim Scrollen stehen und ist durch ein scrollendes Fenster sichtbar). Die Bildbeschriftungen sind weder in ihrer Größe noch in ihrer Position formatierbar. Es kann sein, dass der Textblock direkt auf dem wichtigsten Teil des Bildes liegt. Vorbildlich ist hingegen der Viewport-Editor: Bei jedem Foto lässt sich ein Fokuspunkt auswählen, so dass auch bei Hochkant-Geräten der wichtigste Teil zu sehen ist. Warum diese Einstellung nicht auch verhindert, dass ein Textkasten an der wichtigsten Bildstelle liegt, ist mir schleierhaft.
Einige nützliche Formatierung bietet der Textblock. Hier kann man z.B. Links, Überschriften und Bullet-Listen einfügen oder den Text ausrichten.
Mit dem Videoblock kann man ein Video von Youtube oder Vimeo einbinden. Beide erscheinen aber weder im Vollformat noch starten sie automatisch. Ton lässt sich nicht einbetten. Für das Startpanel ist leider kein Video möglich.
Gut gefällt mir das Foto-Grid: Hier lassen sich mehrere Fotos als Collage einbinden, per Klick sieht man ein Bild in Großansicht. Fast schon ein Scrollytelling-Tool für sich ist das Modul Glideshow: Hier kann man ein oder mehrere Hintergrundbilder als vollformatige Panel definieren, über die man ein weißes Band an Text legen kann. Innerhalb dieses Streifens können auch wieder Bilder vorkommen. So wirken auch längere Texte multimedial. Video kann hier aber nicht verwendet werden.
Das Tool ist konsequent für Smartphone optimiert, die Geschichten sehen dort fast besser aus als auf dem Desktop-Computer.
Fazit:
Das große Problem von diesem Tool ist die fehlende Kontrolle über das Zusammenspiel von Text und Bild. Durch bewegte Übergänge und Zoom wirkt alles dynamisch, aber gerade durch die Bewegung kann man die Bilder nicht ruhig betrachten. Beispielsweise fehlt noch der Kopf einer Person, während der Text schon sichtbar ist. Oder der Textblock verdeckt den wichtigsten Teil des Bildes. Das gleiche Problem stellt sich bei der Videoeinbettung: So kleinformatig und ohne Autostart werden viele Leser die Videos gar nicht starten. Bei einer Produktpräsentation kann man froh sein, wenn die zusammengeworfenen Elemente von selbst so dynamisch wirken … für das Erzählen einer Multimediageschichte braucht man aber ein gut geplantes, ruhiges Zusammenwirken der Elemente. Das Tool eignet sich also eher für Produktpräsentationen als für Geschichten. Das ist schade, denn das Tool ist mit der einfachen Wahl eines Fokuspunkts und dem Design gut für das Smartphone ausgelegt. Vielleicht kann man deshalb versuchen, es für kleine und einfache Smartphone-Stories zu verwenden, bei denen das multimediale Zusammenspiel nicht so wichtig ist. Denn mit wenigen Tools in diesem Test ließ sich so schnell, kostenlos und ohne Installation etwas erschaffen wie mit diesem.
Und hier geht’s zu meiner Beispielreportage
Klynt (März 2016)

Heute habe ich mir Klynt (von den französischen Multimedia-Produzenten Honkeytonk-Films) angeschaut: Ein mittlerweile recht ausgereiftes Tool zum multimedialem Erzählen, das sogar einen einfachen Videoeditor integriert hat. Während mit Klynt lange Zeit nur Klick-Geschichten möglich waren, beherrscht das Tool seit neuestem auch Fullpanel-Scrollytelling. Die nonlinearen Möglichkeiten sind besonders spannend, außerdem begeisterten mich die einzigartigen Timeline-Funktionen, die kein anderes Tool bietet.

So sieht der Publish-to-Web-Ordner einer Klynt-Reportage aus
Eine weitere Besonderheit und den stärksten Vorteil gleich vorweg: Klynt kommt ohne serverseitige Software aus. Es ist ein Desktop-Programm (Mac/Windows), das die Multimedia-Geschichte am Ende als Ordner ausgibt, der auf jeden beliebigen Webserver hochgeladen werden kann. Dort läuft die Geschichte dann in fast allen Browsern mit HTML5. Damit ist das Tool vor allem für kleine Verlage ohne IT-Unterstützung und für Freiberufler geeignet. Eine Enduser-Lizenz kostet 499€.
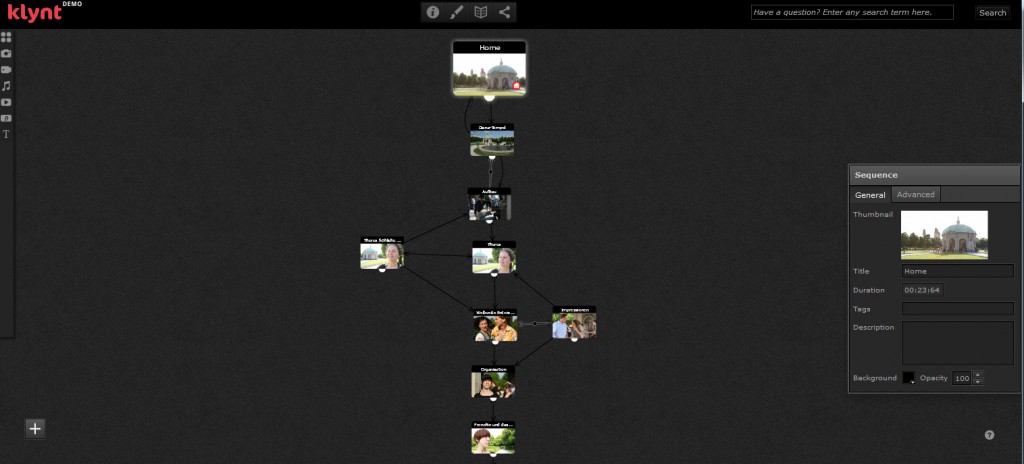
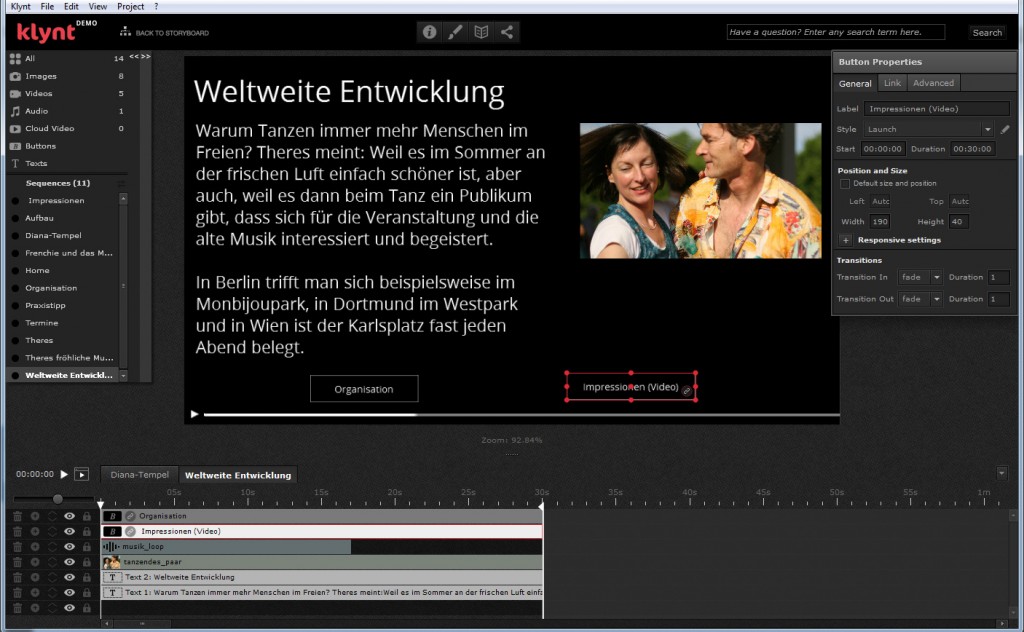
Bei Klynt wird die Geschichte in einzelnen Panels organisiert, den sogenannten Sequenzen. Diese können einfach nur Texte oder Bilder beeinhalten, aber auch wie ein Film ablaufen. Einzigartig ist dabei der integrierte Timeline-Editor, der wie ein Videoschnitt-Programm funktioniert: Hier können pro Panel nicht nur Videos hintereinander gelegt werden: Auch Fotos, Texte oder Buttons können zeitlich verspätet im Panel erscheinen.
Die Bedienung von Klynt ist eigentlich sehr intuitiv und aufs Wesentliche fokussiert: Inhalte können per Drag & Drop in die Panels gezogen werden. Externe Videohoster wie Youtube oder Vimeo können alternativ zum eigenen Hosting eingebunden werden. Bilder sind mit einem Mausklick auf die Größe des Panels gebracht oder verkleinert. Verschiedene Standard-Buttons stehen zur Verfügung, mit denen man andere Panels verklinken kann (auch das geschieht sehr flott mit einem Auswahl-Dropdown). Verschiedene Zusatzfunktion wie eine Karten-Einblendung oder Video-Annotationen geben spannende Zusatzmöglichkeiten. Trotz der einfachen Bedienung kann Klynt an vielen Stellen angepasst werden: Vor allem das Design von Text oder Buttons kann zentral geändert werden, aber auch CDNs (professionelle Video-Hoster, die bei großen Verlagen üblich sind), Social-Sharing oder Google Analytics können konfiguriert werden. Selbst der Player, mit dem die Geschichte ausgespielt wird, steht als Open Source zur Verfügung und könnte individuell angepasst in die Website des Verlags integriert werden. Der Anpassung innerhalb des Editors sind hingegen Grenzen gesetzt: Eigene Javascript-Snippets oder eigener HTML-Code können nicht verwendet werden.
In einer Story-Board-Ansicht kann die Verlinkung der einzelnen Panels untereinander gebaut und kontrolliert werden. Praktisch: Zieht man eine Linie von einem Panel zu einem anderen, erscheint auf diesem später automatisch ein Button mit dem Titel des Zielpanels. Das kann natürlich jederzeit geändert werden. Problem nur: So wird’s keine Scrollreportage, sondern eine Klick-Reportage.
Nur so wird’s eine Scrollreportage:
Etwas mühsam und verwirrend ist die neu eingefügte Scrollytelling-Option: Sie ist zwar standardmäßig aktiviert (Project/General Settings/Scroll-Navigation), funktioniert aber nur, wenn man Panels untereinander nicht per Standard-Button verlinkt, sondern mit einer Slide-Transition.
Das kann man an jedem Link einstellen. Am einfachsten nimmt man aber pro Panel zwei Arrow-Buttons, die kommen standardmäßig in dieser „Slide“-Transition. Dann muss man manuell für jedes Panel die vorherige und nachfolgende Sequenz eintragen. Das kostet unnütz Zeit.
Eine kleine Lokalstory wie meine Testreportage sollte man trotzdem in 3-6 Stunden zusammenbauen können, wenn die Elemente bereits vorliegen. Falls man nonlinear arbeiten möchte, was sich bei diesem Tool anbietet, muss man mit mehr Zeit fürs inhaltliche Strukturieren rechnen. Die Möglichkeit, dem Leser interaktive Seitenstränge oder Zusatzinfos per Button anzubieten, sollte gut durchdacht sein. Faustregel: Nur wenn es wahrscheinlich ist, dass einzelne Leser einen alternativen Strang wählen wollen und wenn wir den Lesern außerdem genug Informationen anbieten können, dass diese sich für einen Weg entscheiden können, sollte eine nonlineare Verzweigung eingebaut werden.
Bei der Ausspielung sieht man dem Tool leider an, dass es noch aus einer Zeit stammt, als mobile Multimedia-Abrufe noch nicht so häufig waren. Auch bei aktiviertem Responsive-Mode gibt der Player alle Videos in Standard-Größe aus, da kommen bei meiner Testreportage 130MB zusammen – das finden mobile Leser sicher nicht so toll. Die Anzeige und die Navigation kann man im Editor manuell anpassen. Das ist aber furchtbar umständlich: Man muss die Elemente alle per Hand so ziehen und schieben und Abstände zu einer der vier Seiten fest einstellen, dass es auf hoch und quer einigermaßen passt. Man kann aber hoffen, dass das noch besser wird, momentan ist diese Funktion noch beta.
Fazit: Klynt, das seit einigen Jahren auf dem Markt ist und die in Frankreich populären Klick-Stories vorangebracht hat, wurde in Deutschland bisher kaum genutzt. Das liegt vor allem an der Popularität nonlinearer Stories in Frankreich und dem Scrollytelling-Hype in Deutschland. In der neuen Version bietet Klynt aber beide Optionen: Nonlineare Klick-Stories und panelbasiertes Scrollytelling. Das eröffnet ungeahnte narrative Möglichkeiten, da die Geschichten wahlweise über den Wechsel der Panels oder innerhalb der Panels in ablaufenden Sequenzen entrollt werden können. Mit der größtenteils sehr ausgereiften Software hat man solche Geschichten schnell auf dem eigenen Computer erstellt. Die technische Hürden, die Software auf einem Server zu installieren, fällt aus. Nur manchmal macht das Programm nicht das was man will: Buttons aus der Vorlage können z.B. nicht mehr einzeln im Stil verändert werden – das geht nur mit manuell erstellten Buttons. Videos können nur als MP4 hochgeladen werden. Und ich vermisse auch die Option, Javascript-Snippets wie z.B. Tweets einzubinden. Das größte Manko liegt im hohen Preis und den manuell zu konfigurierenden Responsivitäts-Einstellungen der Elemente. Ärgerlich ist außerdem die undurchdachte Umsetzung der Scrollytelling-Option: So viel überflüssige Klickerei nervt.
Und hier gehts zu meiner Beispielreportage mit Klynt. Das kriegt man sicher schöner hin – ich war nur überfordert damit, die Elemente für Web und Mobile passend zu platzieren.
Sway (im März 2016 zum Test hinzugefügt)

Sway ist der kleine visionäre Bruder von Powerpoint: Das Programm von Microsoft soll die bräsige Foliensoftware nicht ersetzen, aber doch ergänzen. Sway ist standardmäßig bei Windows 10 installiert. Obwohl es für Urlaubs- und Businesspräsentationen beworben wird, ist es bedingt auch für den Journalismus einsetzbar. Es scrollt wahlweise hochkant, quer oder per Mausklick. Es ist kein Fullpanel-Tool wie Linius, Pageflow oder Klynt, sondern man kann frei durch die Seite scrollen, während kleinere oder größere Multimedia-Elemente zwischen dem Text auftauchen. Damit gehört Sway also zu den textbasierten Tools. Hauptmangel ist wie bei Atavist die fehlende Autostart-Funktion: Die Scrollreportage könnte man also ebensogut mit einem normalen WordPress erledigen. Schade finde ich außerdem, dass man als Titel kein Video verwenden kann, sondern nur ein Hintergrundbild.
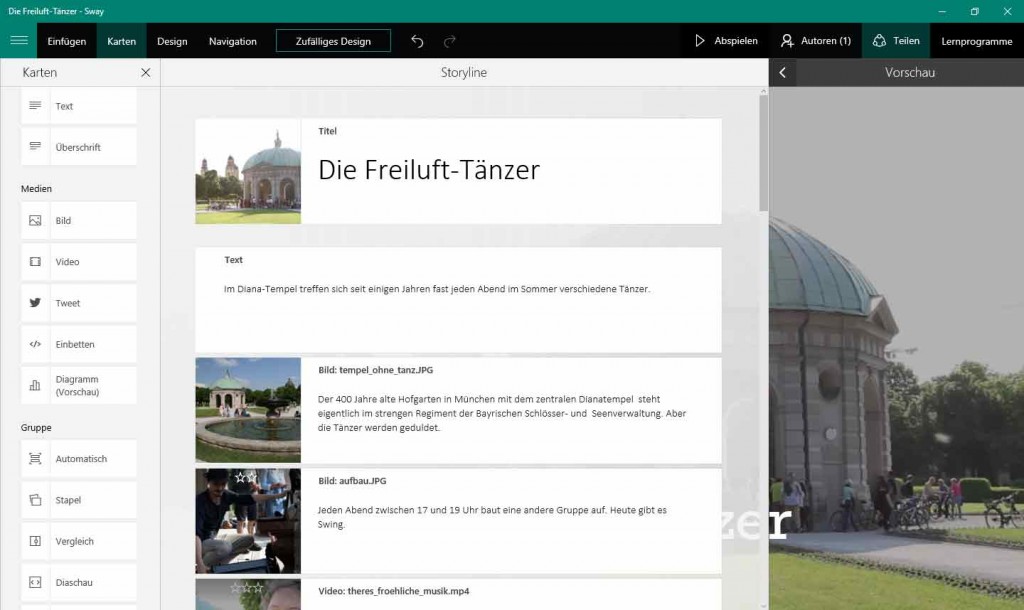
Die Bedienung ist extrem intuitiv, nur bei Pageflow konnte man ebenfalls so unbekümmert loslegen. Angenehm ist vor allem der schnelle Wechsel zwischen Editor und Vorschau sowie das einfache Einfügen der verschiedenen Panel-Formate (bei Sway nennt sich das „Karten“). Zur Auswahl stehen Text, Bild, Video, Tweet, Diagramm und einige ausgewählte Einbettungen (z.B. Soundcloud oder Google Maps). Das ist schon etwas mehr als bei manchen anderen Tools. Aber dass Audio fehlt, ist schade. Man kann sich allerdings mit einer Soundcloud-Einbettung behelfen.
Toll gelöst ist der Viewport-Editor, der für den richtigen Bildausschnitt bei Hoch- und Querkant-Geräten sorgt. Das haben nur wenige Konkurrenten überhaupt eingebaut, ähnlich gut gelöst ist es nur bei Pageflow. Bei Sway heißt das Feature „Fokuspunkt“: Man kann hier einen Punkt auswählen, der unbedingt mit auf dem Foto sein muss. Praktischerweise kann man das auch für alle Bilder hintereinander einstellen, so ist man recht schnell durch.
Durch die einfache Steuerung kann man innerhalb von 1-2 Stunden eine Reportage zusammenbauen. Über die nicht sehr vielsagenden Optionen „Dezent“, „Mittel“ und „Intensiv“ hat man ein Einfluss darauf, wie breit Elemente erscheinen und ob Text und Bild auf breiten Bildschirmen nebeneinander oder untereinander angeordnet werden. Ganz sicher kann man sich da aber nicht sein, weshalb es nicht wundern sollte, wenn manche Elemente am Ende multimedial nicht ganz perfekt zusammenspielen.
Das Ergebnis ist eine etwas chaotische Mischung aus Multimedia-Elementen, die sich in der Vollbild-Ansicht aber immerhin einigermaßen schlicht gibt. Die Geschichte wird automatisch auf der Sway-Plattform gehostet und kann nicht auf dem eigenen Server geladen werden, wie man es von Powerpoint kennt. Ganz großer Vorteil von Sway ist das vorbildliche, responsive Verhalten: Die Reportage erscheint auf Mobilgeräten besser als bei vielen anderen Tools.
Leider ist Sway in einigen Punkten noch nicht sonderlich ausgereift. Beispiele: Wenn man seine Videodateien ebenso wie die Bilder auf die Panels zieht, kommt der Fehler: „Sway kann diesen Dateityp nicht verwenden.“ Geht man aber auf „Einfügen/Hochladen“, werden MP4s und einige andere Videodateien problemlos hochgeladen. Andere Uploads wie z.B. webm oder ogg brauchten so lange, dass ich davon ausgehen musste, dass das Programm hängt. Im Editor kam es außerdem vor, dass ich einzelne Optionen nicht anklicken konnte.
Fazit:
Sway ist ein kostenloses Tool von Microsoft mit integriertem Hosting, mit dem man sehr schnell eine solide Textreportage mit Multimedia-Inhalten erstellen kann. Der große Vorteil liegt in der einfachen Bedienung und der konsequent responsiven Ausrichtung. In diesen Bereichen liegt es knapp hinter Pageflow. Die Einschränkungen sind allerdings erheblich: Kein Autostart, kein Audio, keine Integration in die Verlagswebsite, kein eigenes Hosting. Dazu kommen die vielen kleinen Bugs. Sway ist etwas umfangreicher als Atavist und auch komfortabler zu bedienen. Es ist also sicher nicht die schlechteste Option für diejenigen, die eine textbasierte Multimediareportage bauen wollen, die auf Mobilgeräten gut zu lesen sein soll. Wer professioneller arbeiten möchte und nicht den Mobilmarkt im Blick hat, kann die gleichen Funktionen mit nur wenig mehr Aufwand in einer beliebigen WordPress-Installation erreichen und hat dann erheblich mehr Möglichkeiten.
Racontr (im August 2015 zum Test hinzugefügt)
 Racontr ist ein ziemlich mächtiges Werkzeug zum Bau von Multimedia-Reportagen. Die Software ist nicht frei verfügbar, sondern läuft als Service auf dem Server des kleinen Betreibers in Paris. Die Reportagen können aber per IFrame auf anderen Seiten eingebettet werden. Für Premium-Kunden gibt es außerdem die Möglichkeit, die Reportagen als Zip-Datei herunterzuladen, sie können dann überall gehostet werden. Videos können entweder auf dem Server von Racontr gehostet werden, eine Einbindung von Youtube oder Vimeo ist aber auch möglich. Beim Abspielen gibt es auf exotischen Browsern (z.B. Firefox unter Linux) manchmal Probleme, der Hersteller empfiehlt deshalb Google Chrome. Der Editor benötigt Flash, der Rezipient aber nicht.
Racontr ist ein ziemlich mächtiges Werkzeug zum Bau von Multimedia-Reportagen. Die Software ist nicht frei verfügbar, sondern läuft als Service auf dem Server des kleinen Betreibers in Paris. Die Reportagen können aber per IFrame auf anderen Seiten eingebettet werden. Für Premium-Kunden gibt es außerdem die Möglichkeit, die Reportagen als Zip-Datei herunterzuladen, sie können dann überall gehostet werden. Videos können entweder auf dem Server von Racontr gehostet werden, eine Einbindung von Youtube oder Vimeo ist aber auch möglich. Beim Abspielen gibt es auf exotischen Browsern (z.B. Firefox unter Linux) manchmal Probleme, der Hersteller empfiehlt deshalb Google Chrome. Der Editor benötigt Flash, der Rezipient aber nicht.
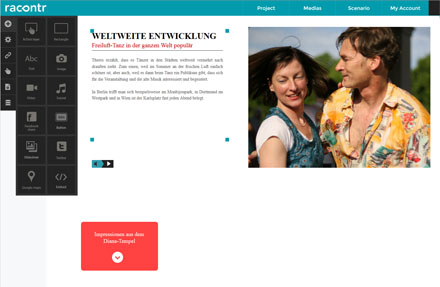
Racontr ist erheblich vielseitiger als alle anderen Tools in diesem Test. Man kann muss sich das eher wie Photoshop vorstellen: Man legt eine beliebig große Seite an und platziert multimediale Elemente darauf: Text, Videos, Audio-Dateien. Für die kann man dann grafische Parameter einstellen (Farbe, Schatten, Rundung, Transparenz). Der Clou sind aber die Aktions-Möglichkeiten, die man den Elementen geben kann (so ähnlich wie in einem Flash-Editor): Klick-Funktionen können für Texte oder Buttons eingestellt werden, die dann auf eine andere Projektunterseite weiterleiten. Oder Auslöser beim Hinein- und Hinausscrollen des Elements, z.B. dass eine Multimedia-Datei startet oder stoppt. Damit kann man wunderbar Scrollreportagen bauen, aber es geht natürlich auch viel interaktiver, z.B. mit Elementen die per Popup erscheinen oder von der Seite hereinscrollen. Außerdem ist man nicht an den langen Streifen einer Scrollreportage gebunden, man kann auch mal quer gehen oder mehrer Seiten wild verknüpfen. Hier sind einige Beispiele für die Vielfalt des Programms.

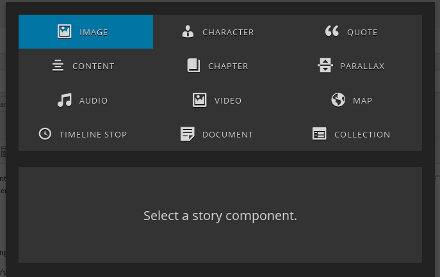
Entsprechend ist aber auch der Einstieg in den Editor etwas schwieriger (eine Broschüre und mehrere Tutorials helfen). Im Prinzip ist zwar alles recht logisch: Man erstellt ein neues Element (Text, video, Audio, Karte, farbiges Quadrat und noch einiges mehr) und positioniert es in der gewünschten Größe auf dem Blatt. Aber es passierte mir anfangs schon recht oft, das irgendetwas nicht geklappt hat, wie ich wollte. Eine Rückgängig-Funktion war dann auch das, was ich am meisten vermisst habe. Wenn beim Löschen versehentlich das falsche Element markiert ist, ist es für immer weg.
In der Praxis hat man mit diesem Programms also viel zu klicken. Für eine Scrollreportage muss z.B. jedes Video hochgeladen werden, dann aufs Blatt eingefügt und in die richtige Position und Größe geschoben werden, dann muss eine Startfunktion für den Scroll-In und eine Stopfunktion für den Scroll-Out eingestellt werden. Da das Posterbild für das Video nicht automatisiert erstellt wird, muss man es auch noch als Bild einfügen und in den Ebenen unter das Video legen. Auch bei Textelementen verbringt man viel Zeit damit, Schriftart und -farbe festzulegen. Wo man bei Pageflow eine Stunde sitzt, bastelt man bei Racontr also einen halben Tag herum.
Fazit:
Racontr ist eine große Überraschung: Dass man so komplexe Multimedia-Reportagen ohne Flash-Editor und ohne HTML erstellen kann, hätte ich nicht gedacht. Die Möglichkeiten sind endlos, vieles von dem Potential, das Racontr hat, ist bei den Beispielreportagen noch gar nicht ausgeschöpft. Das kostet aber auch Zeit: Bis die Reportage perfekt ist, muss man lange klicken und schieben. Nachdem auch vieles nicht auf Anhieb klappt und das Design mit Text und Buttons erst erdacht werden muss, ist Racontr nur bedingt für Redakteure geeignet. Ein eigener Experte für dieses Tool, der geübt und mit Designerwissen die Reportagen baut, ist sicher der bessere Workflow. Mit Preisen sowohl für Freiberufler als auch für kleine Verlage ist das Tool aus Paris eine gute Alternative zur HTML-Programmierung. Ich würde es wegen dem Zeitaufwand aber nur empfehlen, wenn man mit dem standardisierten Funktionsumfang von Linius und Pageflow nicht zufrieden ist.
Und hier geht’s zur Beispielreportage in Racontr
Linius (im Mai 2015 zum Test hinzugefügt)
 Linius ist das neue Scrollreportagen-Tool, das seit etwa einem Jahr beim BR verwendet wird. Seit kurzem wird es von der Agentur mcQuadrat für andere Journalisten und Verlage bereitgestellt und entwickelt. Es kostet für nichtkommerzielle Verwendung 25€, was in Anbetracht der Entwicklungskosten wohl eher als Schutzgebühr zu betrachten ist. Für Verlage wird es wohl teurer (es gibt da keine festen Preise). Laut BR soll die Auslegung „nichtkommerziell“ recht großzügig gehandhabt werden, so dass es auch Freiberufler für ihre Geschichte verwenden können, solange sie nicht bei einem großen Verlag veröffentlichen. Im Zweifelsfall hilft aber vermutlich eine freundliche Email, um einzelne Bedingungen abzusprechen.
Linius ist das neue Scrollreportagen-Tool, das seit etwa einem Jahr beim BR verwendet wird. Seit kurzem wird es von der Agentur mcQuadrat für andere Journalisten und Verlage bereitgestellt und entwickelt. Es kostet für nichtkommerzielle Verwendung 25€, was in Anbetracht der Entwicklungskosten wohl eher als Schutzgebühr zu betrachten ist. Für Verlage wird es wohl teurer (es gibt da keine festen Preise). Laut BR soll die Auslegung „nichtkommerziell“ recht großzügig gehandhabt werden, so dass es auch Freiberufler für ihre Geschichte verwenden können, solange sie nicht bei einem großen Verlag veröffentlichen. Im Zweifelsfall hilft aber vermutlich eine freundliche Email, um einzelne Bedingungen abzusprechen.
Es ist durchaus erfreulich, dass der BR diese Veröffentlichung wagt, obwohl das eine Menge rechtlicher Probleme mit sich bringen kann. Es gab dann auch prompt Kritik an den Lizendetails (Golem: Der schludrige Umgang mit freier Software). Solange alle Beteiligten (BR, Agentur, Freie Journalisten, andere Verlage) mit dieser Lösung glücklich werden, möchte ich solche Schwierigkeiten aber nicht schlechtreden – es geschieht viel zu selten, dass eine öffentlich finanzierte Organisation ihre Produkte von anderen nutzen lässt. Immerhin ist es für einen Mitarbeiter dort doch viel einfacher, den Schritt der Veröffentlichung nicht zu wagen.
Die Installation auf dem Webserver war wirklich ziemlich einfach (wenn man bereits Erfahrung mit WordPress oder FTP hatte): Man installiert pro Geschichte ein WordPress (oder erweitert diese Installation optional gleich mit der WordPress-Multisite-Funktion für mehrere Geschichten). Dann lädt man die Datei linius.zip in die Themes – und man ist startklar! Wer sich selbst das nicht zutraut, kann Linius auch fertig installiert mit URL und Webspace mieten – der Preis liegt dann bei zusätzlichen 15€ monatlich für 5GB in der nichtkommerziellen Variante (das sind ein paar Euro mehr als bei Standard-Hostern, aber ist bei mehreren Geschichten doch erheblich günstiger als die knapp bemessenen Pageflow-Hosting-Angebote). Achja – mehrere Geschichten will man natürlich schon – aber das geht bei diesem Hoster aktuell leider technisch nicht. Noch im Mai 2015 soll WordPress-Multisite aber auch dort funktionieren.
Bevor man loslegt, muss man den Grundaufbau im Editor verstehen: Unter „Story“ kann man die gesamte Geschichte administrieren und unter „Seite“ einzelne Bestandteile hinzufügen. Und es gibt nicht gerade wenige Module: Neben Textseiten mit Bildhintergrund, Fullpanel-Videos/Audios gibt es auch Bildergalerien und sogar Bilder mit Hotspot-Funktion, Lupe oder Vorher-Nachher-Slider. Die Möglichkeiten sind alle kurz und bündig erklärt. Nach den ersten Klicks kommt man auch mit dem Bauen der Beiträge gut zurecht. Man kann Bilder und Multimedia-Elemente sowohl per WordPress hochladen oder eine URL eintragen (Youtube, Vimeo, eigener Server oder CDN). Wie bei Pageflow (allerdings nicht ganz so funktional) werden die Bilder per Option abgedunkelt, damit man den Text vor den Hintergrundfotos gut lesen kann. Nach 1-2 Stunden war mein Testbeitrag fertig zusammengebaut – Pageflow ist aber doch ein kleines bisschen einfacher in der Anwendung.

Die Arbeit geht aber nur so schnell, wenn man alle Videos bereits in verschiedenen Formaten vorbereitet hat. Wie Pageflow braucht Linius nämlich kein Flash und bindet Medien mit der neuen HTML5-Technik ein – zukunftssicher und für alle aktuellen Endgeräte geeignet. Der Nachteil: Dadurch sind bei Linius pro Videoseite sechs (!) Dateien notwendig: Ein Hintergrundbild, ein sogenanntes „Posterbild“ vom Video, dass angezeigt wird, wenn das Video lädt und dann vier Videos, nämlich die Formate webm und mp4 (für verschiedene Browser) in jeweils hoher und niedriger Qualität (für verschiedene Endgeräte). Das ist wohl der größte Nachteil bei Linius: Bei Pageflow werden die Videos und auch das Ladebild (gegen geringe Bezahlung) online in alle Formate umgerechnet, bei Linius muss man das eben alles selbst machen. Praktisch wäre es allerdings, wenn das Programm nicht alle diese Dateien zwangsweise voraussetzen würde, wenn man ein Video einbindet. Ich hab dann auch getrickst und zumindest bei den Qualitäten jeweils die gleiche URL verwendet.
Diesen Aufwand umgeht man allerdings recht elegant, wenn man seine Videos auf Youtube oder Vimeo hostet. Dafür bietet Linius ein eigenes Modul „externe Videos“ und ist damit gerade für schnellen, günstigen und einfachen Journalismus das richtige Tool. Aber die Videos sehen dann eben auch nicht mehr so professionell aus. Und vielleicht möchte man auch nicht unbedingt Leser an das nächste Katzenvideo verlieren, das Youtube am Ende des eingebetteten Videos im Player anbietet.
Ein paar Defizite hat aber auch Linius: Seltsam ist, dass viele Module ein Hintergrundbild vorraussetzen, darunter auch das Artikel-Modul und das Video-Modul. Ein Farb-Hintergrund wäre schon praktisch. Ich habe mir damit beholfen, ein 16:9-Bild in schwarz und weiß parat zu haben, so dass man auch mal Text auf weißem Hintergrund haben kann.
Außerdem können keine kleinformatigen Bilder im Artikel-Fließtext erstellt werden. Es sei denn man trickst und arbeitet per Bildbearbeitung eine weiße Fläche in die linke Hälfte des Fotos ein (das kann allerdings je nach Auflösung zu Überlagerungen mit dem Text führen, siehe Portraitseite „Frenchie“ in meiner Beispielreportage). Bei Pageflow gibt es dafür offenbar mittlerweile ein Plugin (s. Kommentare).
Was hingegen gut funktioniert ist die direkte Formatierung von Elementen per HTML und CSS. Das ist dann auch der große Vorteil gegenüber Pageflow: Dass man mit ein wenig Ahnung selber sehr viel am Aussehen gestalten kann. Mit einem üblichen WordPress-Plugin wie Simple Custom CSS kann man das CSS von Linius schnell und dauerhaft im WordPress-Editor umformatieren. Linius hat sogar ein Freestyle-Modul namens „Interaktiv“ für eigenen HTML-Code, damit habe ich z.B. die Landkarte in meiner Beispielreportage neben ein Video gebaut. Bei Pageflow müsste man dagegen schon sehr viel tiefer und vor allem dauerhaft am System herumschrauben, um solche Anpassungen umzusetzen.
Fazit: Die Konkurrenten Aesop und Creatavist können einpacken: Linius ist ein gutes und professionelles Tool mit Autostart-Funktion und füllt genau die schmerzhafte Lücke, die das aufwändig und kompliziert zu installierende Pageflow bildet. Linius ist das einzige Tool in diesem Test, das mit Pageflow mithalten kann. Das WordPress-Theme kann erheblich leichter installiert und angepasst werden, ist aber vor allem bei selbstgehosteten Videos mühsamer zu bedienen und optisch nach meinem Geschmack nicht ganz so schön und klar wie Pageflow. Wer seine Videos bei Youtube oder Vimeo hochlädt, kann mit Linius sehr schnell und einfach gute Scrollreportagen bauen. Für Freiberufler ohne Administrator-Erfahrungen ist es die einzig sinnvolle Option, für Verlage kommt es auf den Einsatz an: Für viele Standard-Geschichten könnte Pageflow effektiver sein, für die schnelle Anpassung einer Geschichte erscheint mir Linius mit seinem WordPress-Unterbau flexibler. Beide Tools erstellen allerdings nur Fullpanel-Reportagen – für textbasierte Longreads mit autostartenden Multimediaelementen müssen Journalisten nach wie vor einen Webentwickler einbeziehen.
Und das ist meine Beispielreportage mit Linius
Storyform (im August 2015 zum Test hinzugefügt)
 Storyform ist ein weiteres Scrollreportagen-Plugin für WordPress, es kann aber auch als gehosteter Dienst auf der Website des Herstellers getestet und gebucht werden. Die Besonderheit ist, dass man nur einen einzelnen Beitrag als Scrollreportage veröffentlichen kann und der Rest des Weblogs von dem Plugin unangetastet bleibt. Das wäre ein erheblicher Vorteil gegenüber Linius.
Storyform ist ein weiteres Scrollreportagen-Plugin für WordPress, es kann aber auch als gehosteter Dienst auf der Website des Herstellers getestet und gebucht werden. Die Besonderheit ist, dass man nur einen einzelnen Beitrag als Scrollreportage veröffentlichen kann und der Rest des Weblogs von dem Plugin unangetastet bleibt. Das wäre ein erheblicher Vorteil gegenüber Linius.
Hat man einen Beitrag mit Storyform angelegt, wählt man die Bearbeitung mit dem Storyform-Editor (nicht mit dem normalen WordPress-Editor. Und der ist sehr schlicht: Entweder man gibt Text ein (den man sehr begrenzt formatieren kann, z.B. als Überschrift oder Zitat). Oder man lädt ein Bild oder Video hoch. Außerdem kann man Videos von Hostern wie Vimeo oder Youtube einfügen.

Bei der Bearbeitung gab es so viele Bugs und Probleme wie bei keinem anderen Programm. Vor allem das bei mir installierte Plugin war nicht zu gebrauchen: Videos waren im Artikel plötzlich nicht mehr sichtbar, Geschichten verschwanden oder konnten nicht mehr bearbeitet werden. Die Vorschau ging manchmal nicht. Der Editor löschte Umbrüche, wenn ich andere Zeichen löschen wollte. Auf der Website von Storyform ging es insgesamt etwas besser, aber auch hier scheiterte ich am Ende an einer Fehlermeldung und konnte die fertige Geschichte nicht neu publizieren.
Hervorragend gelöst ist allerdings der Viewport-Editor für Fotos: Bei jedem Bild kann man einen Hochkant-Ausschnitt wählen, der fürs Handy geeignet ist. Das hat sonst nur Pageflow.
Neben den technischen Problemen stellt sich das Tool auch sehr dürftig dar: Audio-Dateien sind nicht möglich, ebenso wenig hat meine Karteneinbettung funktioniert. Text kann weder farbig noch mittig formatiert werden. Das größte Problem ist aber, dass man in Storyform Text und Multimedia-Elemente nicht fest zueinanderordnen kann. Alles ist ein Fluss. Entsprechend entscheidet dann später das Ausgabegerät, ob der Text zum Bild darüber oder darunter angezeigt wird. Echtes multimediales Erzählen ist so leider nicht möglich.
Fazit: Es ist wahrscheinlich, dass ich ein schlechtes Release erwischt habe, dass sich mit meiner WordPress-Version nicht verträgt. Bedenklich sind diese Bugs aber trotzdem. Bis auf den Viewport-Editor kann das Programm nichts besser als andere Tools, so dass ich von diesem Tool abrate.
Und das ist das Fragment meiner Beispielreportage auf storyform.co und die kaputte Reportage auf meinem Server (Update 2019: mittlerweile offline), die ich im fünften Anlauf so hinbekommen habe.
Pageflow

Pageflow, ein echtes Scrollytelling-Werkzeug mit Autostart, Fullpanelfunktion und Anpassung an Mobilgeräte, ist ein kleines Monster: bei der Installation auf dem Webserver und der Einbindung in externe und interne Dienste (hier meine Installationsnotizen – nur bedingt zum Nachahmen empfohlen). Das Open-Source-Programm, dass vor allem der WDR für seine Scrollreportagen benutzt, läuft als anspruchsvoller Webservice, der zahlreiche Module aus der Programmierumgebung Ruby on Rails benötigt. Außerdem muss man Konten bei den den externen Speicher- und Videokodier-Dienstleistern Amazon S3 und Zencoder einrichten (beide kosten Geld, allerdings nicht sonderlich viel). Das macht das Programm natürlich etwas schwerfällig: man kann es nicht eben mal installieren, es läuft nicht ohne Anpassung an die Serverumgebung und eigentlich muss es auch hin und wieder administriert werden. Eindeutig etwas für Agenturen, Redaktionen oder Journalistenschulen. Denn der Vorteil ist eine skalierbare Plattform mit professioneller, schneller Datenauslieferung (Amazon S3 Standard, Cloudfront ist möglich), drei Benutzergruppen (Administrator, Content Manager und Redakteur), eine ausgesprochen einfache, benutzerfreundliche Software, mit der jeder Anfänger sofort arbeiten kann und eine Revisionsverwaltung zum Wiederherstellen vorheriger Fassungen.

Im Editor bietet Pageflow nicht so viele Eingreifmöglichkeiten wie Creatavist (z.B. kann der Text auf den Panels nicht frei umformatiert oder woanders positioniert werden). Was fehlt sind auch abwechslungsreichere Panels, z.B eine Landkartenfunktion und Textfelder, die man mit einem oder mehreren Bildern ergänzen kann.
Dafür geht die Arbeit mit Pageflow sehr schnell voran, kein Tool war flotter. Nach einer Stunde war aus meinen vorbereiteten Texten, Bildern und Videos eine Scrollreportage gebaut. Hilfreich beim Betexten ist die sehr einfache Bildabdunklung oder -aufhellung, mit der man die Schrift auf vollformatigen Bildern oder Videos gut lesbar machen kann. Sie macht gleichzeitig einen großen Teil der ansprechenden Ästethik von Pageflow aus. Ebenfalls toll ist, dass das Hochladen und Dekodieren im Hintergrund abläuft, so dass der Redakteur in dieser Zeit bereits weiterarbeiten kann, z.B. an den Überschriften und Texten des aktuellen Panels. Und ein weitere Bonus: Das Programm frisst problemlos Bilder und Videos im ungünstigen Verhältnis 2:3… alles wird automatisch angepasst.
Die Ausgabe ist äußerst schön und ansprechend, vor allem im Vergleich zu den anderen Tools zeigt sich hier die professionelle Herkunft des Programms. Gut ist der Verzicht auf Flash als Player, dabei liefert das Backend automatisch in drei Videoformaten (MP4, webm und m3u8) aus, so dass alle Plattformen und Browser abgedeckt sind. nicht so toll ist allerdings, dass die HTML5-Videos nicht standardmäßig in den zwei Kontainerformaten eingebunden werden: Je nachdem, ob man MP4 oder WebM hochlädt, geht es eben auf manchen Browsern und anderen nicht. Da ist Creatavist mit der doppelten Einbindung vorbildlicher. Aber so wie ich Pageflow kennengelernt habe, kann man das sicher irgendwo in einer Konfigurationsdatei einstellen.
Bernd Oswald, einer meiner Kollegen bei onlinejournalismus.de, hat sich Pageflow und seine Philosophie bereits vor einigen Monaten in einem Bericht von der re:publica genauer angeschaut.
Fazit: Sehr praxisorientiertes, durchdachtes und ansprechendes Fullpanel-Tool mit Autostartfunktion. Formatiert wunderschöne Reportagen, die sehr schnell erstellt sind. Durch leichte Bedienung, Benutzergruppen und schnelles Arbeiten perfekt für Redaktionen und kleine Agenturen, die Scrollytelling im Alltag einsetzen wollen. Liefert per HTML5 in den wichtigsten Video-Standards aus, so dass es eine hohe Lauffähigkeit auch auf Mobilgeräten haben sollte. Leider momentan noch etwas dünn in den Gestaltungsmöglichkeiten im Editor.
Und das ist meine Beispielreportage für Pageflow
Aesop
Aesop ist ein Plugin für WordPress-Weblogs, das umfangreiche Funktionen für das Einbetten von multimedialen Inhalten im Stil einer Scrollreportage bietet. Es ist leicht zu installieren, wenn man bereits ein WordPress-Weblog auf seiner eigenen Site hat (auf wordpress.com läuft Aesop dagegen nicht).
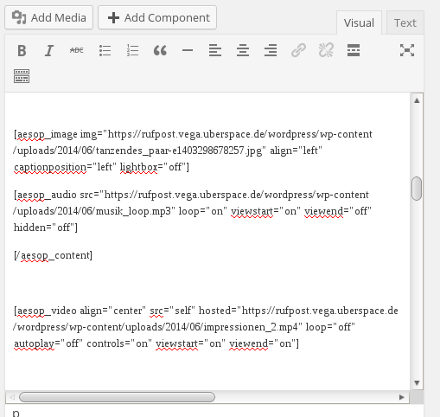
Ist das Plugin installiert, gibt es in WordPress einen zusätzlichen Button „Add Component“, über den man die Elemente wie Bilder, Videos und Tondateien einfügen kann. Dabei gibt es auch immer einige Option für die Breite und Positionierung der Elemente.

Obwohl Aesop theoretisch mit den meisten Themes funktioniert, muss man in der Praxis ein passendes Layout haben, weil die Fullpanel-Elemente sonst nicht entsprechend gezeigt werden. Aesop ist also eigentlich nur Multimedia-Mechanik ohne Design. Allerdings gibt es speziell für Aesop ein kostenloses Theme und mehrere kostenpflichtige Themes.
In der Bedienung ist es durchaus komfortabel, was vor allem am durchdachten Medien-Upload-Menü von WordPress liegt. Bilder können sehr einfach importiert und in der Größe angepasst werden. Was aber bei der intuitiven Bedienung herauskommt ist noch nicht sehr durchdacht. Player und Bilder überlagern sich teilweise, die Dokumentation zu den Optionen ist noch sehr dürftig und fehlerhaft (was ist die „Parallax Direction“ des „Floaters“? ). Außerdem gibt es einige unangenehme Bugs, das Einstellen der Bildbreite hat z.B nicht funktioniert und ein Dropdown verlor die Einstellung, wenn man ein anderes Dropdown anwählte. An zentralen Stellen ist das Plugin obendrein nicht brauchbar, so werden beispielsweise selbstgehostete Videos nur in einem Filmformat integriert (z.B. webm oder mp4), dabei bräuchte man für HTML5-Videos dringend eine doppelte Einbindung, wenn es auf allen Browser laufen soll. Als großes Problem erweist sich auch, dass die Elemente, sind sie einmal im Dokument, nicht mehr über das Tool-Panel bearbeitet werden können. Am Ende korrigiert man doch die Textauszeichnungen, die das Tool ins Editorfenster geworfen hat. Da kann man doch gleich HTML lernen.

Die zahlreichen Optionen wie Galerie und Karte sind sicher praktisch, erweisen sich bei näherer Betrachtung aber ebenfalls als etwas unflexibel, so kann man z.B. kein Video als Titel verwenden, nur ein Bild. Wenn man seine Reportage aber etwas mehr an das Design und Konzept von Aesop anpasst (mehr Text, nur große breite Bilder, mehr Parallax-Effekt, Bildergalerien), wäre vielleicht ein etwas sehenswerteres Beispiel herausgekommen, das beweisen die Demoseiten der kostenpflichtigen Themes, hier z.B. das Kerouac Theme.
In der ausgegebenen Reportage werden Töne und Videos zwar in Abhängigkeit der Scrollposition gestartet und gestoppt, aber nachdem die Videos nicht mit der Seite geladen werden, ist der Nutzen recht klein. Außerdem ist der Trigger sehr knapp gesetzt, so dass man schnell zu weit gescrollt ist. Hier wäre ein Einrasten der Panels wie bei den anderen Tools vorteilhafter.
Fazit: Bedienungsfreundlicher Ansatz mit vielen verschiedenen Elementen. Für den professionellen Einsatz von WordPress-Websites aber nicht geeignet: Es könnte klappen, wenn man externe Videohoster verwendet, ein kostenpflichtiges Theme kauft, sich an der mangelnden Autostart-Funktion nicht stört, die Bugs umschifft, wenig nacheditiert und die Reportage im Aufbau an die Standardfunktionen des Programms anpasst.
Update 2017: Ich habe das Tool nochmals in einer aktuellen Variante ausprobiert. Der Editor wurde erheblich verbessert, man kann nun erstellte Module nachträglich per Toolbars komfortabel umkonfigurieren. Leider bleiben andere Probleme: Immer noch kein Video als Header, Texteinblendungen in Videos müssen per HTML formatiert werden, um auf hellem Hintergrund lesbar zu sein, das Tool ist teilweise zu kompliziert (ich habe es nicht geschafft, ein Foto neben einen Text zu bekommen). Und schließlich ist nicht immer garantiert, dass das gekaufte Theme mit Aesop zusammenspielt. Daher nach wie vor: Keine Empfehlung.
Und das ist meine Beispielreportage mit Aesop.
sStory
sStory ist eine extrem simple Lösung für multimediale Geschichten. Es ist allerdings nur ein Fullpanel-Multimediatool, denn was schmerzlich fehlt ist eine Funktion für den automatischen Start von Video- oder Audiodateien. So gesehen kann man mit dem Tool eigentlich keine echtes Scrollytelling erstellen – aber durch seine Einfachheit ist es durchaus interessant. Die Bastelei im Texteditor ist aber sicher nicht jedermanns Sache, vor allem nicht für visuelle Menschen.
Um mit sStory arbeiten zu können, lädt man sich auf der Github-Seite die Zip-Datei herunter. Im wesentlichen muss man nun die index.html mit einem Editor öffnen und die darin enthaltenen Variablen des Beispiels anpassen bzw. per Copy-und-Paste die vorgesehenen Code-Schnipsel aus der Anleitung einfügen. Für ein Foto mit Beschriftung z.B.:
{
type: 'photoCaption'
,photoUrl: 'http://farm9.staticflickr.com/8315/8018537908_eb5ac81027_b.jpg'
,title: 'Making beautiful stories easy'
,caption: '<h3>Hello world!</h3><p>Lorem ipsum <em>dolor sit</em> amet. Include styled <span style="color: red">HTML</span>!'
}
Wer möchte, kann HTML verwenden wie in diesem Beispiel, aber es geht natürlich auch ohne. Ein bisschen Erfahrung mit Webseiten sollte man mitbringen, denn schnell geht mal was schief und dann muss man eine Ahnung haben, wo der Fehler liegt. Aber kompliziert ist dieses Tool keineswegs und mir gefällt die Tatsache, dass man nichts installieren muss, sondern direkt im Editor loslegen kann.
Dafür ist es sehr eingeschränkt im Funktionsumfang: Keine Beschriftung von Video, keine selbstgehosteten Videos (nur Vimeo und Youtube), keine kleinen Bilder mit Text möglich (nur Vollformat oder mehrere Bilder nebeneinander ohne Text). Positiv ist die Option, eine Überschrift mit eingebauter Seitennavigation einzufügen. Leider hatte das Programm bei mir einen Bug … dass sich der Entwickler bis jetzt nicht dazu geäußert hat, ist auch kein gutes Zeichen.
Es gab/gibt zu dem Tool auch ein Generator-Tool, das es ermöglichen soll, die Reportage über Eingabefelder zusammenzuklicken und danach den gesamten Quellcode-Schnipsel in die index.html einzufügen … aber das scheint aktuell nicht zu funktionieren bzw. ist veraltet.
Fazit: Sehr simples Tool zum schnellen Zusammenfügen eines multimedialen-Fullpanel-Beitrags. Leider kein automatischer Start der Elemente und mit sehr wenigen Optionen. Im Profi-Bereich eigentlich kaum verwendbar. Kann aber durch jeden hausinternen Programmierer leicht angepasst/weiterentwickelt werden (keine 300 Zeilen Javascript).
Und das ist meine Beispielreportage für sStory (Update: Externe Videos und Soundcloud wurden aus Datenschutzgründen entfernt).
Creatavist/Atavist
Creatavist ist die Software, die die Redaktion des Multimedia-Magazins The Atavist entwickelt hat. Entsprechend gibt es einen starken Fokus auf Mobilgeräte, die Stories können nicht nur online, sondern auch als App oder Ebook publiziert werden. Bereits bei der Erstellung hat man Optionen, um die Reportage je nach Endgerät etwas anders aufzubauen.
Die Software läuft ausschließlich auf den Servern von Creatavist. Eine Testreportage ist kostenlos, für 10$ im Monat kann man seine Reportagen (bis 5GB) dort hosten und unter einer eigenen Domain veröffentlichen, für 250$ im Monat auch auf einer eigenen App (für die man dann zahlende Abonennten gewinnen kann). Wirkt auf den ersten Blick verlockend, weil man sich um nichts kümmern braucht und man sehr schnell ein Magazin für Browser und App herausgeben kann. Aber langfristig ist das natürlich sehr einschränkend. Wie sStory ist in Creatavist leider kein Autostart von Video oder Ton in Abhängigkeit von der Scrollposition möglich.

In den Möglichkeiten ist Creatavist eine sehr ausgereifte Software. Neben vollformatigen Text-, Bild- oder Videopanels (mit Beschriftung und Überschrift) beherrscht die Software auch die Mischung von Elementen. Dazu kann man in ein Textpanel bebliebig viele andere Elemente einbetten (Bilder, Videos, Audio, Karte, Zusatzinfo mit Bild und Überschrift, Link, Zeitleiste, Slideshow und PDF). Videos können entweder hochgeladen werden oder von Vimeo/Youtube bezogen werden. Die HTML5-Einbindung wird für die Kompatibilität mit allen Browser in MP4 und WebM gemacht. Die Panels werden sehr ansprechend gerendert (und Fotos automatisch in der Größe angepasst), wer will kann aber umfangreich mit Optionen (wie Schriftgestaltung, Links, Aufzählungen, Zitate) und sogar CSS-Befehlen eingreifen. Außerdem gibt es eine Vorschauoption sowie eine praktische Übersichtsseite, auf der man Panels löschen oder editieren kann. Eine umfangreiche Online-hilfe mit vielen Screenshots unterstreichen den professionellen Anspruch.
Fazit: Sehr ausgereifte Software, die sich intuitiv bedienen lässt, gute Ergebnisse liefert und dennoch umfangreich angepasst werden kann. Einziger Nachteil ist die fehlende Autostart-Funktion für Videos und Audios sowie die hohen Kosten (250$ im Monat) bei einem Vertrieb per App. Wer nur unter einer eigenen Web-Adresse publiziert, kommt mit 10$ im Monat hingegen ziemlich weit. Die beste Software für Freiberufler ohne HTML-Kenntnisse.
Und das ist meine Beispielreportage Creatavist.
Tonlose Scrollreportagen
Nicht immer sind Videos mit Ton für den Leser optimal. Videos werden mittlerweile oft in der Standardauslieferung stummgeschaltet, z.B. bei Facebook oder Twitter. Wenn man eine Scrollreportage ebenso baut, erspart einem das auch komplizierte Tools. Hier mein Tutorial dazu: Tutorial für stumme Scrollreportagen
HTML5-Template
Zum Abschluss noch einige Worte zur direkten Erstellung von Scrollreportagen per HTML. Das ist sicher der Königsweg für anspruchsvolle „Feiertagsreportagen“, da die Gestaltungsmöglichkeiten unbegrenzt sind. Man denke nur an die wunderbare Selbstzensur des Textes in der Tiananmen-Scrollreportage der Süddeutschen. Mit vorgefertigen Templates und Basiswissen in HTML lassen sich auch ohne tiefergehende Programmierkenntnisse Bilder, Videos und Texte zusammenbauen, so dass dieser Weg auch für manche Freiberufler und kleine Journalistenbüros interessant ist. Aber man sollte den Aufwand nicht unterschätzen. Nur der Zusammenbau meiner Beispielreportage hat (bei vorgefertigten Text- und Multimedialementen) immer noch fast einen Tag Arbei gekostet, weil man natürlich viele Kleinigkeiten an der Platzierung und Formatierung von Text und Bild einstellen muss. Dagegen steht eine Stunde Arbeit mit Pageflow.
Im Unterschied zu einigen anderen Profi-Tools ist man mit dieser Variante auch völlig unabhängig von externen Anbietern und ihrer Preispolitik.
Hier nochmal der Link zu der Referenzreportage in HTML










3 Comments