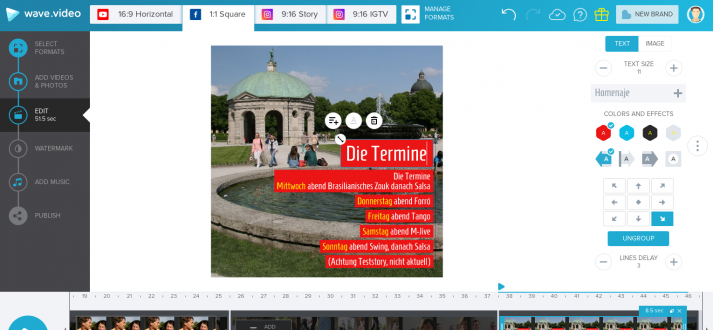
Videos mit Text boomen seit Jahren, entweder als eigenständige Videostories oder als Teaser auf Social-Media-Plattformen. In diesem Test schaue ich mir sechs Profitools an, die sich für Journalisten eignen.
Tools Archive
Tutorial für stumme Scrollreportagen

Zurück in die Stummfilmzeit: Mit einem einfachen Trick kann man tonlose Scrollreportagen in jedem beliebigen CMS oder WordPress-Blog erstellen – ohne aufwendige Tools. Beim stummen Scrollytelling wird wahlweise mit Text oder Video erzählt, aber die stummen Clips mit Untertiteln eingebunden. Diese Einschränkung kann ein großer Vorteil sein – wenn der Leser nämlich im Büro sitzt oder von unterwegs ohne Kopfhörer auf die Geschichte zugreift. Hier ein Beispiel für ein stummes Videoelement mit Untertitel. ohne Untertitel/mit Ton Da Film und Untertitel mit HTML5 eingebunden sind, kann man das Beispiel mit Javascript interaktiv erweitern. Als Proof of Concept habe ich hier einen Javascript-Button angefügt, der den Ton für einen Clip aktiviert und die Untertitel ausschaltet. Tonlose Scroller mit WordPress – so geht’s: Für jedes Video braucht man eine Untertitel-Datei im Format .vtt. Die erstellt man am besten online mit dem komfortablen Untertitel-Tool von Youtube – auch wenn man die Datei später woanders hostet. Dazu den Clip bei Youtube hochladen, evtl. auch als privates Video. Dann: Rechts unter dem Player des hochgeladenen Videos den Video-Manager starten. Bearbeiten/Untertitel Sprache wählen, dann Neue Untertitel hinzufügen. Jetzt kann man die Untertitel in ein Textfeld eingeben. Praktisch: Das Video stoppt automatisch, solange man tippt. Dann auf Timing festlegen: Youtube versucht nun, die Untertitel zeitlich mit dem gesprochenen Wort zu synchronisieren. In einem weiteren Schritt kann man diese Zuordnung manuell verbessern: Anschließend auf Aktionen/Herunterladen/.vtt Nachdem man Video und Untertitel bei WordPress oder seinem Server hochgeladen hat, kann beides mit diesem Code-Snippet eingebunden werden. Dazu bei WordPress in die
Der große Scrollytelling-Tool-Test

Hier gibt es heute nicht nur einen großen Testbericht, sondern nebenbei auch ein kleines Jubiläum zu feiern: Vor zehn Jahren habe ich den ersten Prototypen einer Scrollreportage in diesem Weblog veröffentlicht. Zusammen mit einem kurzen Theorietext, warum das vielleicht ein tolles Medium für den Journalismus wäre. Dirk von Gehlen war einer der Journalisten, die sofort von dem Medium überzeugt waren, wir setzten es gemeinsam bei dem Jugendmagazin jetzt.de ein. Es gab später sogar ein Tutorial für andere Journalisten. Danach habe ich mich aber der Audio-Slideshow zugewendet und es wurde ruhig um die Scrollreportage in Deutschland. Aber seitdem Scrollytelling 2012 durch Snow Fall populär wurde und es auch in deutschsprachigen Verlagen wieder großartige Scrollreportagen gibt, sind einige neue Tools entstanden, mit denen man Scrollytelling jenseits von Mammutbudgets und 20-Mann-Teams produzieren kann. Es ist also Zeit für einen großen Vergleichstest der Scrollreportagen-Tools! Mein altes Tool von damals lassen wir aber im Archiv … es ist ein Wunder dass es auf manchen Rechner noch funktioniert (auf Mac glaube ich nicht). Für den Test habe ich mit meinem Kamerakollegen Alex Hirl eine kleine Referenzreportage aufgenommen und in HTML programmiert (wer sich etwas mit HTML auskennt: mehr zu dem Template und den verwendeten jQuery-Plugins hier). Dann habe ich versucht, diese Reportage in allen vier fünf sieben neun 13 Tools nachzubauen. So sieht man am ehesten die Unterschiede und Beschränkungen. Testübersicht: Story-CMS (eingestellt) Oolipo (eingestellt) Story Builder (Update Oktober 2017) Spark (Update Oktober 2017) Klynt (Update März 2016) Sway (Update März 2016) Racontr (Update August 2015)
Pageflow Installationsnotizen
Hab es endlich geschafft, das Multimedia-Tool Pageflow auf meinem Hoster Uberspace zu installieren. Hier sind meine Installationsnotizen, auf Grundlage der Original-Anleitung, die natürlich anders ist, weil es dort um einen Root-Server geht. Meine Notizen sind allerdings mit Vorbehalt zu benutzen. Ich habe keine Ahnung von Ruby on Rails und schon gar nicht von dem, was ich da in die Shell eingegeben habe.